

| ホームページ | Pirikaで化学 | ブログ | 業務案内 | お問い合わせ |
| 情報化学+教育トップ | 情報化学 | MAGICIAN | MOOC | プログラミング |
2022.4.30
Pirika.comでプログラミング
山本博志
指を入れて、回す方法の説明。

ここで困ってしまう人が結構多いです。
最近のスマホなどではファイルをセーブする事はありませんから。
これは、黒電話と同じように、過去の遺物です。
昔のコンピュータには計算を行うCPU(中央演算素子)とCPUにデータを送る(高速な)メモリーがありました。
この高速メモリーは、とても高価だったので、たくさんは載せられなかったのです。
人間の脳は、この計算を行うCPUの機能とメモリーの機能を両方持っています。
私がコンピュータを始めた時(1980年ごろ)のコンピュータは64KB(キロバイト)のメモリしか使えませんでした。

そこで、コンピュータに何かをやらせるたびに、メモリーにプログラムやデータを読み込み、終わったらメモリーを解放していました。
そこで外部記憶装置が必要になりました。(忘れないように、ノートを取ったり、奥さんに覚えておいてねってお願いしたりするのと同じです。)
最初の外部記憶装置はカセット・テープを使いました。
次は320KBのフロッピー・ディスク。
それが両面になって640KB、すぐに1MB。
そして20MBのハードディスクを使いました。
現在のスマホの高速メモリは4GB(ギガバイト)あります。
キロ、1000
メガ、1000,000
ギガ、1000,000,000
ですから、100,000倍メモリーが増えているのです。
しかも、スマホはある意味、低速メモリーを64GB積んでいるのと同じで、しかも低速と言っても、ふた昔前のスパコン並に早くなっているのです。
そうなってくると、いわゆる外部記憶装置はいらなくなってきます。奥さんにお願いするより、スマホに覚えておいてもらうようになります。
しかし、いまだに、コンピュータのクラスになると、外部記憶装置が必要になります。
その外部記憶装置も、磁石を利用したハードディスク(何故、ハードディスクって呼ぶかというと、その前使われていたものが、グニャグニャ:フロッピーだったので)から、メモリーと同じシリコンを利用したものに変わってきています。
テラ、1000,000,000,000
とても大きな容量が利用できるようになっています。
そこで、コンピュータに動作させたいプログラムは、ファイルとして外部記憶装置に記憶させておくのが普通です。
スマホでLineとかツイッターをやっているとしましょう。
何かを書いて、送るとやって他のアプリに切り替えて他の事をやって、戻ってくると、前に書いたものが残っています。
保存なんてしません。
でも、ユーザーが気が付かないように、古いものは勝手にセーブしているのです。
特に画像や添付ファイルなど大きな容量のものは保存すら諦める事もあります。
早く外部記憶装置に移しておかないと消えてしまうことになります。
手軽な外部記憶装置としてUSBメモリーとかSDカードなどがあります。
デジタル・カメラを使ったことがある人は、撮影した画像がSDカードに保存されていることを知っているかもしれません。
iPhoneは一般的な外部記憶装置をつけるのは難しいので、写真の整理はPC/Macなどの母艦のハードディスクを使うことが多いです。
Androidなら、SDカードにバックアップしたりするでしょう。
こうしたバックアップはファイルを(複製)保存した事と同じです。
保存したら元のものを消去して容量を増やします。
さー、それでは、撮影した写真やビデオがSDカードや母艦のハードディスクにあった時に、どうやって探すか?ということです。
多くの場合、スマホを使い始めて写真やビデオを撮ると、連番でファイル名が作成されて、IMG_0457.JPGみたいなファイル名が保存されています。
もし、SDカードの中身をのぞいた時に、0001から9999まで1万枚の写真があったとします。
そこから、お正月の家族写真があったはずだと、一枚一枚探すとしたら嫌になりますよね。
昔の物理的なアルバムを作る人は、どんどん減って、膨大なデジタルの写真を持っていても、見ることもしない、外部記憶装置の肥やしになっているだけの人も多いでしょう。
もし、この外部記憶装置に、奥さんの撮った写真を入れると同じファイル名の違う写真が混じって、間違って消してしまうことにもなります。
そこで、頭のいい人が、昔の書類を整理する、書類フォルダを応用することを思いつきました。
2020年、2021年、2022年という年のフォルダを作る。
1月、2月、、、、12月というフォルダを作る。
1、2、、、、31というフォルダを作る。
各写真やビデオは撮影した日付に従って、そのフォルダーに入れておく。
そうすれば、お正月の写真を探すのはとても楽になります。
奥さんと自分の写真は、さらに一番上に自分、奥さんのフォルダを作れば重なることが無くなります。

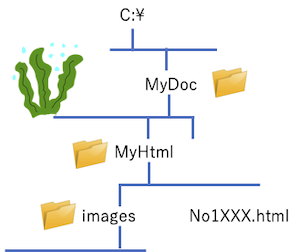
このようなフォルダを入れ子にした整理方法を、階層型ディレクトリと言います。

大学生ぐらいになり、コンピュータを持つようになっても、フォルダなんてみた事ない人は多いでしょう。
それは、アップル、マイクロソフト、グーグルなどの会社が、「普通の人はそんなもの知らなくても良い」って隠してしまったからです。
スマホの持ち主が「ファイル・システムがわからないとスマホが使えない」のでは困ります。
そこで、スマホから上がったタブレット・ユーザー、さらにその上のコンピュータ・ユーザーまで同じように使えるのが、普通のユーザーにとっては便利なのです。
そんな難しいことは、アプリを作るような専門家に任せて、ユーザーはコンテンツを消費することだけができれば良いという発想です。
STEAM教育などでも、コンテンツを初めから全部作るのではなく、Scratchなどのコンテンツを作るアプリを使って、難しい事は、Scratchを作成している専門家にお任せしてしまおうっていうふうにやっています。
そこで、iPadに対応したScratchがあれば、ファイル・システムを知らなくてもコンテンツが作成できます。
このやり方の欠点は、誰がやっても簡単にできるけど、誰がやっても同じようなものしかできないのです。
だけど、今やろうとしていることは、コンテンツを作成する側に回ろうっていうものです。
マックのハードディスクの表示の仕方(▶︎をクリックして開く)
それでは、まず、マックのハードディスクの表示の仕方です。
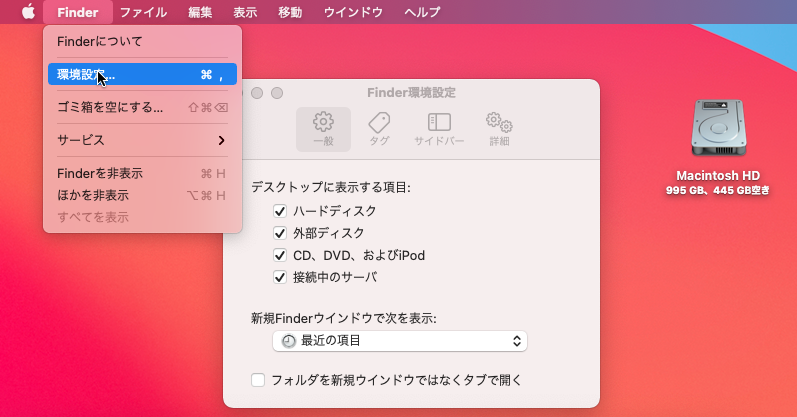
メニューバーからFinderを選び、環境設定を行います。
そして、一般設定の中の"ディスクトップに表示する項目"でハードディスクにチェックを入れるとMacintosh HDが表示されるようになります。

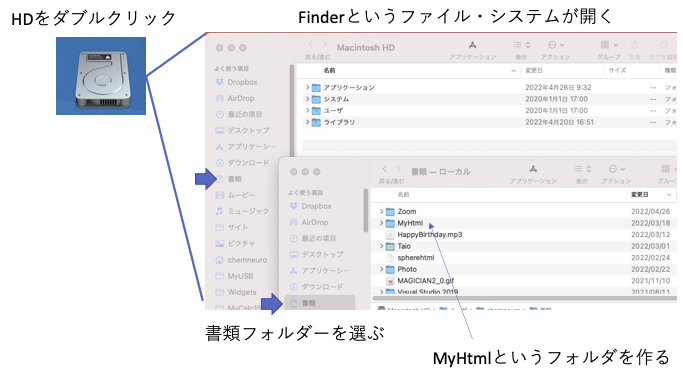
そして、このハードディスクをダブルクリックすると、次のようなファイルシステムが表示されます。
マックの場合には、Finderシステムと呼ばれています。

グラフィカルなユーザー・インターフェイス(GUI)で、フォルダのアイコンが表示されるので、階層をたどることができます。
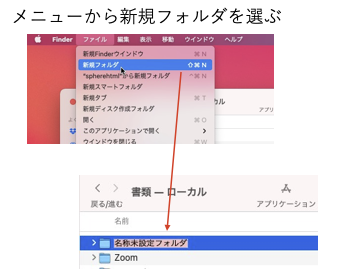
それでは、書類の中に新しいフォルダを作ってみましょう。

メニューのファイルから新規フォルダを選択します。アクティブなwindow中に"名称未設定フォルダ”が作られますので、好きな名前に変更します。
作成したフォルダをダブルクリックするとそのフォルダの中に入り込みます。
(細かい動作は、表示設定などで色々変わったりします。この説明でわからない場合には、Macの基本操作の書籍を購入した方が良いかもしれません。)
最初はフォルダーの中に入り込んでも、ファイルはありません。
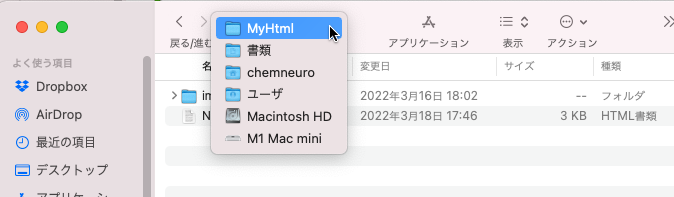
自分が階層の中のどこにいるかわからなくなったら、MyHtmlの部分を右クリックしてみましょう。現在位置を表示してくれます。

Windowsのハードディスク(▶︎をクリックして開く)
作成中。お待ちください。。。。
この先、ファイルを保存すると言った時には、ハードディスクの中の、MyHtmlフォルダの中に保存することを覚えておいてください。
外部記憶装置に保存するファイルは、写真やビデオだけではありません。pdfのファイルやレポートを書いたワードのファイルとか色々あります。
どんなファイルであっても、ファイルをダブルクリックするとアプリケーションが立ち上がって、そのファイルの中身を表示してくれます。
コンピュータはどうやって、ファイルとアプリケーションを結びつけているのでしょうか?
昔(20年前のOS9)のマックは、ファイルの中にリソース・ファイルというのが組み込んであって、作成したソフトの情報などが組み込んであったので、うまく開くことができました。
そのぐらい昔から、Windowsはファイル名の後ろにアルファベット3(4)文字分の拡張子を付けるという方法をとっていました。
そこで、ファイル名の後ろに.jpgとついていればjpeg圧縮の画像だとわかります。.docとついていればマイクロソフトのワードの文章だとわかります。
そこで、色々なソフトは、自分はどんなタイプのファイルを扱えるかを登録します。それが独自のフォーマットなら、そのファイルを開けるのは自分だけになります。
普通にダブルクリックすると、一番標準(デフォルト)として登録されているアプリが立ち上がってしまいますが、右クリックすると候補のアプリが皆表示されます。(デフォルトを変える事もできます。)
今回作成するブラウザー上で動くソフトは、ブラウザーが解釈できる.htmlという拡張子のついたファイルとしてセーブします。
htmlを解釈できるアプリケーションは、MacだとSafari, WindowsではEdge, ChromeやFireFoxというブラウザーは、Mac用もWindows用もあります。
そこで作成した、htmlファイルをダブルクリックすると、どのブラウザーが標準として設定されているかによってよって変わりますが、見かけは少し変わっても動作は同じように動くはずです。
htmlファイルが作れてしまえば、後はブラウザーがやってくれます。
では、htmlファイルってどうやって作ったら良いのでしょうか?
今回、このページを書いているのは、この部分できない人が大勢いたからです。
複雑な話なのですが、htmlファイルは読み込み側はブラウザーなのですが、書き込むのは違うアプリを使うことになります。
開発のプロが使うようなアプリから、コンピュータに標準でついているような、シンプルなアプリまで色々な選択肢があります。
中程度に機能の高いアプリを使うと一番面倒なことになります。
それは、htmlファイルは、とてもシンプルなテキストファイルだからです。
コンピュータにだけ理解できるファイルで良いので、色がついていたり、文字の大きさが変わったり、太字である必要は無いのです。
中程度に機能の高いアプリは色々余計なものを付け加えてしまいます。
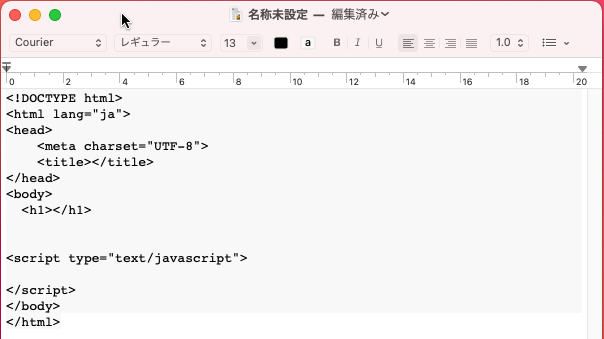
htmlファイルの基本形は次のような形になります。
「これをコピーしてテキストエディターにペーストして、MyHtmlフォルダーの中に拡張子.htmlでペーストしてください」と本文に書きました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1></h1>
<script type="text/javascript">
</script>
</body>
</html>
これをコピーしてマックの標準のテキストエディターに貼り付けます。

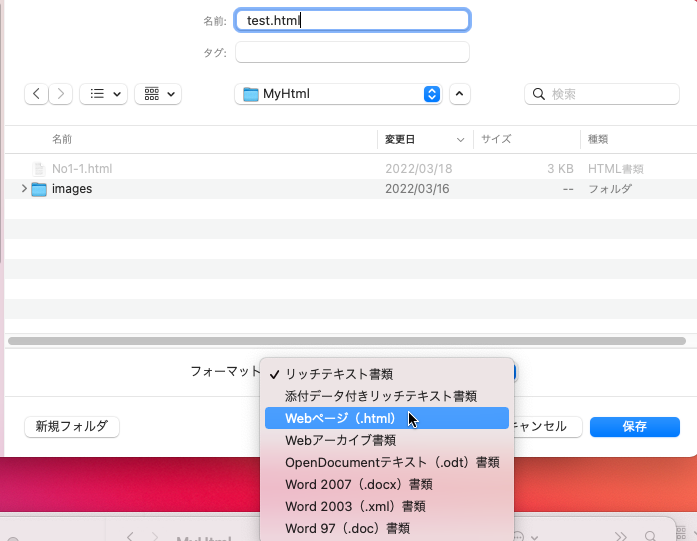
普通に文字部分がペーストされるので所定のところにセーブします。

フォーマットはhtmlを選ぶと、拡張子htmlがつきます。
しかし、そのファイルをダブルクリックしても、テキストがブラウザーに表示されるだけで、プログラムとしては動作しません。
そこで、プログラミング用のテキストエディターで開いてみると、余計なものが色々付け加えられています。そこで、ブラウザーは、このファイルはリッチテキストのファイルだと認識してしまうので思ったようには動いてくれません。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title></title>
<meta name="Generator" content="Cocoa HTML Writer">
<meta name="CocoaVersion" content="2022.6">
<style type="text/css">
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Courier; -webkit-text-stroke: #000000; background-color: #f6f6f6}
p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Courier; -webkit-text-stroke: #000000; background-color: #f6f6f6; min-height: 16.0px}
span.s1 {font-kerning: none}
</style>
</head>
<body>
<p class="p1"><span class="s1"><!DOCTYPE html></span></p>
<p class="p1"><span class="s1"><html lang="ja"></span></p>
<p class="p1"><span class="s1"><head></span></p>
<p class="p1"><span class="s1"><span class="Apple-converted-space"> </span><meta charset="UTF-8"></span></p>
<p class="p1"><span class="s1"><span class="Apple-converted-space"> </span><title></title></span></p>
<p class="p1"><span class="s1"></head></span></p>
<p class="p1"><span class="s1"><body></span></p>
<p class="p1"><span class="s1"><span class="Apple-converted-space"> </span><h1></h1></span></p>
<p class="p2"><span class="s1"></span><br></p>
<p class="p2"><span class="s1"><span class="Apple-converted-space"> </span></span></p>
<p class="p1"><span class="s1"><script type="text/javascript"></span></p>
<p class="p2"><span class="s1"></span><br></p>
<p class="p1"><span class="s1"></script></span></p>
<p class="p1"><span class="s1"></body></span></p>
<p class="p1"><span class="s1"></html></span></p>
</body>
</html>これを回避するには、miエディターやCotEditorなどのプログラマー用のエディターを使うのが一番簡単です。
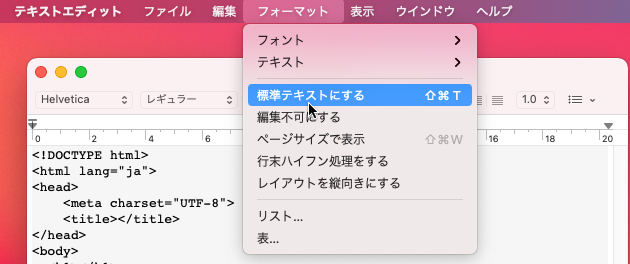
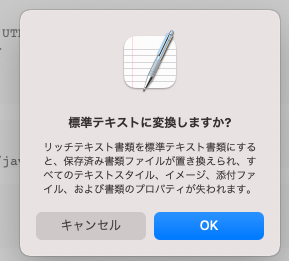
どうしてもテキストエディターを使いたい場合には、次のようにフォーマットメニューから標準テキストにするを選びます。

警告が出ますが、OKを選べば、余計な修飾を消し去ったファイルができて、普通に動くようになります。

Windowsでは、一番機能の低いメモ帳がおすすめです。(問題は行数が表示されないことでしょうか)
Macでもメモというアプリケーションがありますが、これはテキストエディタよりもさらに高機能なので使えません。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。