

| ホームページ | Pirikaで化学 | ブログ | 業務案内 | お問い合わせ |
| 情報化学+教育トップ | 情報化学 | MAGICIAN | MOOC | プログラミング |
2022.2.26
Pirika.comでプログラミング
山本博志
前回、折角作った3次元ぽく見える球ですが、ブラウザーを閉じてしまえばデータは消えてしまいます。これを取り出せるように改造してみましょう。
実際にやって見てください。
完成形プログラム(▶︎をクリックして開く)
<html>
<head>
<meta charset="utf-8" content="text/html; charset=utf-8">
<title>色遊び</title>
</head>
<body>
<canvas id="canvas" width="360" height="243" tyle="border:1px solid #CCC;"></canvas>
<div class="example-box">
<table>
<tr>
<th>赤</th>
<td><input id="slider" type="range" min="0" max="255" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Rval" type="text" size="3" value="255" /></td>
</tr>
<tr>
<th>緑</th>
<td><input id="slider1" type="range" value="0 " min="0" max="255" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Gval" type="text" size="3" value="0 "/></td>
</tr>
<tr>
<th>青</th>
<td><input id="slider2" type="range" value="0" min="0" max="255" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Bval" type="text" size="3" value="0 "/></td>
</tr>
<tr>
<th>H</th>
<td><input id="slider3" type="range" value="200" min="150" max="250" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Hval" type="text" size="3" value="200 "/></td>
</tr>
<tr>
<th>V</th>
<td><input id="slider4" type="range" value="0" min="50" max="100" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Vval" type="text" size="3" value="75 "/></td>
</tr>
</table>
</div>
<input type="button" id="GetBallData" value="球のデータを取り出す" onclick="GetBallData();">
<textarea name="GetText" id="BallData" cols="80" rows="10"></textarea>
<script type="text/javascript">
let S1Slider = document.getElementById('slider');//slider1のオブジェクトを取り出す。
S1Slider.addEventListener('input', inputChange);//変化(イベント)が起きたら、inputChange関数を呼ぶ。
let S2Slider = document.getElementById('slider1');
S2Slider.addEventListener('input', inputChange);
let S3Slider = document.getElementById('slider2');
S3Slider.addEventListener('input', inputChange);
let S4Slider = document.getElementById('slider3');
S4Slider.addEventListener('input', inputChange);
let S5Slider = document.getElementById('slider4');
S5Slider.addEventListener('input', inputChange);
S1Slider.value="255";
S2Slider.value="0";
S3Slider.value="0";
S4Slider.value="200";
S5Slider.value="75";
set_up();
function set_up()
{
canvas =document.querySelector("canvas");
ctx =canvas.getContext("2d");
inputChange(event);
//GetMyValue();
//MyDraw();
}
function inputChange(event){//スライダーに変化があったら呼ばれる。
MyRed=parseInt(S1Slider.value);//Slider.valueは文字列なので、paraseInt関数で整数に変換する。
MyGreen=parseInt(S2Slider.value);
MyBlue=parseInt(S3Slider.value);
MyHol=parseInt(S4Slider.value);
MyVer=parseInt(S5Slider.value);
MyColor="rgb("+MyRed+","+MyGreen+","+MyBlue+")";
MyDraw();
}
function MyDraw()
{
ctx.beginPath();
ctx.arc(175, 100, 100, 0, Math.PI*2, true);
var gradient2=ctx.createRadialGradient(MyHol,MyVer,10,200,75,75);
gradient2.addColorStop(0.0,"#EEEEEE");
gradient2.addColorStop(1.0,MyColor);
ctx.fillStyle = gradient2;
ctx.fill();
}
var MyRed;
var MyGreen;
var MyBlue;
var MyHol;
var MyVer;
var MyColor;
function GetBallData(){
inputChange(event);//現在の色と設定を変数に入れる。
var MyText=""; //作成するプログラムを入れる入れ物、+=でどんどんつぎたす
MyText +="var MyRad=100;"+"\n"; //"\n"は改行コード
MyText +="var MyX=175;"+"\n";
MyText +="var MyY=100;"+"\n";
MyText +="function MyDraw(){"+"\n";
MyText +="\t"+"MyColor="+"\"rgb("+MyRed+","+MyGreen+","+MyBlue+")\";"+"\n";
MyText +="\t"+"var InitCx=MyX+MyRad*("+MyHol+"-175)/100;"+"\n";
MyText +="\t"+"var InitCy=MyY+MyRad*("+MyVer+"-100)/100;"+"\n";
MyText +="\t"+"var InitCr=0.1*MyRad;"+"\n";
MyText +="\t"+"var EndCx=MyX+0.25*MyRad;"+"\n";
MyText +="\t"+"var EndCy=MyY-0.25*MyRad;"+"\n";
MyText +="\t"+"var EndCr=0.75*MyRad;"+"\n";
MyText +="\t"+"ctx.beginPath(); "+"\n";
MyText +="\t"+"ctx.arc(MyX, MyY, MyRad, 0, Math.PI*2, true);"+"\n";
MyText +="\t"+"var gradient2=ctx.createRadialGradient(InitCx,InitCy,InitCr,EndCx,EndCy,EndCr);"+"\n";
MyText +="\t"+"gradient2.addColorStop(0.0,\"#EEEEEE\");"+"\n";
MyText +="\t"+"gradient2.addColorStop(1.0,MyColor);"+"\n";
MyText +="\t"+"ctx.fillStyle = gradient2; "+"\n";
MyText +="\t"+"ctx.fill();"+"\n";
MyText +="}"+"\n";
var TextAreaSet= document.getElementById("BallData");//textareaを取り出す。
TextAreaSet.value=MyText;//textareaにMyTextを代入
}
</script>
</body>
</html>スマホの中がどうなっているのかわからなくても使えます。
使っているうちに、こんなこともやりたいけどどうやっているのか見直す時にじっくり読むでも良いのです。
ここで大事なのは、自分でデザインしたオブジェクト(球)を他で使えるように取り出せるようになるという事です。
| 赤 | |
|---|---|
| 緑 | |
| 青 | |
| H | |
| V |
詳しい説明(▶︎をクリックして開く)
それをやる前に、作業をやりやすいように環境を整えましょう。
このページを見ているのは当然ブラウザーでしょう。
プログラムを修正するのはメモ帳。
その修正結果を見るのに、同じブラウザーを使うと、説明を読みながらプログラムの結果を見るのがやりにくくなります。
タブを切り替えながらの作業になるからです。
修正結果を見るのは、ChromeやFireFoxなど別のブラウザーにしておくとやりやすくなります。
XXX.htmlを右クリックして開くブラウザーを指定します。
第1-4問題を読み込めるように改造しましょうでテキストエリアとボタンを配置したプログラムの説明をしました。
それと同じように、ボタンを押したら、テキストエリアに球のデータを書き出すようにしてみましょう。
前回作成したColorTest.htmlを複製してColorTest2.htmlとしておきます。
これをマウスで右クリックしてメモ帳から開きます。
次のような記述があると思います。探してみてください。
<div class="example-box">
<table>
<tr>
<th>赤</th>
<td><input id="slider" type="range" min="0" max="255" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Rval" type="text" size="3" value="255" /></td>
</tr>
<tr>
<th>緑</th>
<td><input id="slider1" type="range" value="0 " min="0"
<td><input id="slider4" type="range" value="0" min="50" max="100" oninput="this.nextSibling.value = this.value" onchange="this.nextSibling.value = this.value" /><input id="Vval" type="text" size="3" value="75 "/></td>
</tr>
</table>
</div>
//ここは、ブラウザーに表示されているスライダーの後ろのテキストフィールド部分になります。
<script>
set_up();ここにボタンとテキストエリアを配置します。
</table>
</div>
//以下の部分を付け加えます。
<input type="button" id="GetBallData" value="球のデータを取り出す" onclick="GetBallData();"><br>
<textarea name="GetText" id="BallData" cols="80" rows="10"></textarea><br>
<script>ここまでで、表示の部分は出来上がりです。
<input type="button" id="GetBallData" value=球のデータを取り出す" onclick="GetBallData();">
ボタンがクリックされる(onclick)と、GetBallDataという関数がよばれるように設定されています。
球を描くのに必要なデータは、次の5つになります。
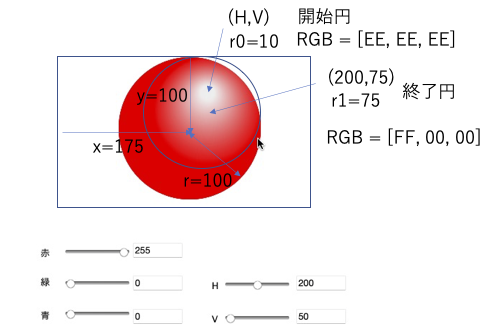
白く光らせる位置(H,V)
円の色(R,G,B)
ただし、H,Vは表示ではピクセルなので、実際には半径に依存する値になります。
円を描くには次の命令を使います。
ctx.arc(x, y, r, 0, Math.PI*2, true);x,yはキャンバス上の座標で、元は175,100を使っています。
グラデーションというのは、色を滑らかに変化させる事です。
円形グラデーションを指定するには次の命令を使います。
createRadialGradient(x0, y0, r0, x1, y1, r1)最初の3つは、中心座標(x0,y0)、半径r0の開始する円、次の3つはグラデーションの終わりの円にを指定します。
元は半径100の円を使い、
スタートする開始円の色と終了円の色を設定して、
次のようなグラデーション設定になっています。
var gradient2=ctx.createRadialGradient(H, V, 10, 200, 75, 75)
gradient2.addColorStop(0.0,"#EEEEEE");
gradient2.addColorStop(1.0,MyColor);全体の関係は次のようになります。

これを相対位置を使って描くプログラムに一般化すると次のようになります。
var MyRad=100;//半径
var MyX=175;//Xの位置
var MyY=100;//Yの位置
function MyDraw(){
//開始円
var InitCx=MyX+MyRad*(MyHol-MyX)/100;
var InitCy=MyY+MyRad*(MyVer-MyY)/100;
var InitCr=0.1*MyRad;
//終了円
var EndCx=MyX+0.25*MyRad;
var EndCy=MyY-0.25*MyRad;
var EndCr=0.75*MyRad;
ctx.beginPath();
ctx.arc(MyX, MyY, MyRad, 0, Math.PI*2, true);
var gradient2=ctx.createRadialGradient(InitCx,InitCy,InitCr,EndCx,EndCy,EndCr);
gradient2.addColorStop(0.0,"#EEEEEE");
gradient2.addColorStop(1.0,MyColor);
ctx.fillStyle = gradient2;
ctx.fill();
}
そこで
白く光らせる位置(MyHolH,MyVer)
円の色(R,G,B)から作ったMyColor
を入れ込んだ、MyDaw関数を書き出すプログラムを作ってしまえばいいことになります。
この関数をscriptタグの適当なところにコピペすれば、ボタンを押した時に球を表示するプログラムを書き出すようになります。
function GetBallData(){
inputChange(event);//現在の色と設定を変数に入れる。
var MyText=""; //作成するプログラムを入れる入れ物、+=でどんどんつぎたす
MyText +="var MyRad;"+"\n"; //"\n"は改行コード
MyText +="var MyX;"+"\n";
MyText +="var MyY;"+"\n";
MyText +="function MyDraw(){"+"\n";
MyText +="\t"+"MyRad=100;"+"\n";
MyText +="\t"+"MyX=175;"+"\n";
MyText +="\t"+"MyY=100;"+"\n";
MyText +="\t"+"MyColor="+"\"rgb("+MyRed+","+MyGreen+","+MyBlue+")\";"+"\n";
MyText +="\t"+"var InitCx=MyX+MyRad*("+MyHol+"-175)/100;"+"\n";
MyText +="\t"+"var InitCy=MyY+MyRad*("+MyVer+"-100)/100;"+"\n";
MyText +="\t"+"var InitCr=0.1*MyRad;"+"\n";
MyText +="\t"+"var EndCx=MyX+0.25*MyRad;"+"\n";
MyText +="\t"+"var EndCy=MyY-0.25*MyRad;"+"\n";
MyText +="\t"+"var EndCr=0.75*MyRad;"+"\n";
MyText +="\t"+"ctx.beginPath(); "+"\n";
MyText +="\t"+"ctx.arc(MyX, MyY, MyRad, 0, Math.PI*2, true);"+"\n";
MyText +="\t"+"var gradient2=ctx.createRadialGradient(InitCx,InitCy,InitCr,EndCx,EndCy,EndCr);"+"\n";
MyText +="\t"+"gradient2.addColorStop(0.0,\"#EEEEEE\");"+"\n";
MyText +="\t"+"gradient2.addColorStop(1.0,MyColor);"+"\n";
MyText +="\t"+"ctx.fillStyle = gradient2; "+"\n";
MyText +="\t"+"ctx.fill();"+"\n";
MyText +="}"+"\n";
var TextAreaSet= document.getElementById("BallData");//textareaを取り出す。
TextAreaSet.value=MyText;//textareaにMyTextを代入
}
自分で作った球を表示するプログラムをプログラムが書いてくれます。人間は配色とか大きさ、位置を考えればよくなります。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。