2011.6.15(2021.1.11改訂)
その他の化学トップページ >
HTML5版ラジカルーモノマー遷移状態の振動ビュアー
JAVA版、遷移状態データベースのところでも書きましたが、MOPAC、PM3を使ってラジカルがモノマーにアタックする遷移状態を求めて、データベースを構築しました。
用いたモノマーは
Methyl acrylate(メチルアクリレート:AM),
acrylonitrile (アクリロニトリル:AN),
maleic anhydride (無水マレイン酸:Mal),
Methyl Methacrylate(メチルメタクリレート:MMA),
styrene (スチレン:St),
vinyl acetate (酢酸ビニル:VAc),
Vinyl chloride (塩化ビニル:VC),
vinylidene chloride (塩化ビニリデン:VDC),
vinyl fluoride(フッ化ビニル:VF),
Acrylic acid (アクリル酸:AA),
Allyl chloride (アリルクロライド:AllC),
acrylamide (アクリルアミド:AMD),
Butadiene (ブタジエン:BD),
cyclohexene (シクロヘキセン:cHn),
acrolein (アクロレイン:CHO),
Glycidyl Methacrylate(グリシジルメタクリレート:GMA),
methacrylic acid (メタクリル酸:MAA),
methacrylonitrile (メタクリロニトリル:MAN),
Methyl Vinyl ether (メチルビニルエーテル:MeO)
vinylidene fluoride(ビニリデンフルオライド:VDF)
の20モノマーです。
Headの位置がラジカルになったモノマーが他のモノマーにアタックする遷移状態なので、全部で20*20=400の遷移状態が存在します。
そのうち、9つの系はもとまりませんでしたが、残りは、マイナスの振動がひとつだけで、その振動方向がラジカルがモノマーのtailにアタックする正しい遷移状態でした。
この遷移状態を眺めるのに、以前はJAVAのプログラムを使っていたのですけど、これをHTML5+CSS+JavaScriptで書きなおしてみました。
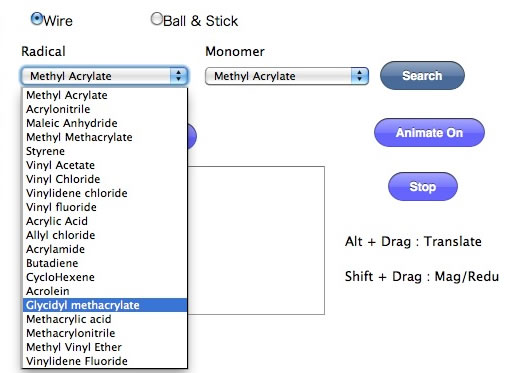
ラジカルを指定し、モノマーを指定して、Searchボタンを押します。
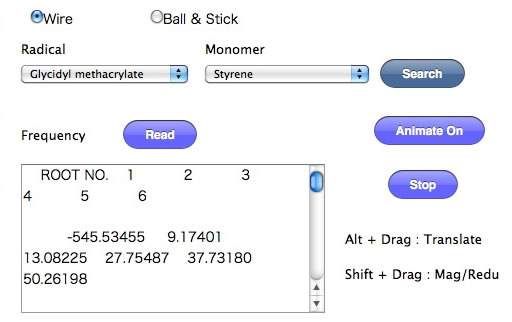
構造が得られたら、Readボタンを削いてください。遷移状態の構造が表示されます。
Animate on ボタンを押すと遷移状態の振動がアニメートされます。
キャンバスでドラッグすると分子の回転、シフトキーとドラッグで拡大縮小、altキー(optionキー)とドラッグで、並行移動します。
使い方の説明:
最初に立ち上げると、画面には何もありません。まず、どのラジカルがアタックするかを指定します。

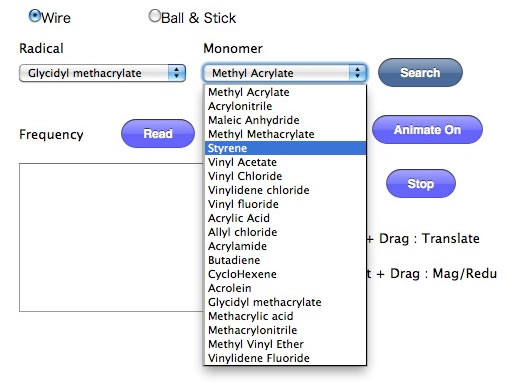
ついで、どのモノマーがアタックされるかを指定します。

そして、Searchボタンを押すと、遷移状態の構造のデータと、振動のデータを、読み込みに行きます。正常に読み込まれると振動部分が表示されます。様々な環境で動作したかどうか知らせていただけるとありがたいです。

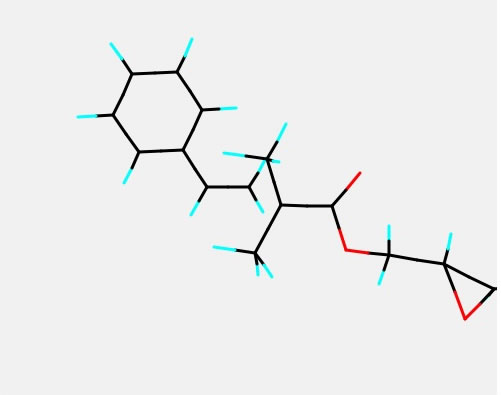
ここでReadボタンを押すと、構造と振動を読み込み、分子を表示します。

マウスをドラッグすれば分子は回転します。後はAnimateボタンを押せば遷移状態の反応がアニメーションで見ることができます。
その他の化学トップページ >
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください)
メールの件名は[pirika]で始めてください。
