何を隠そう、私の今の本業は、アゲハ蝶の飼育家だ。
毎日庭の山椒や柚の木をチェックして、幼虫を保護して蝶になったら戻してあげている。
今年も、もう10匹ぐらい孵しただろうか。
これまでの幼虫はこんな顔をしている。

ところが今育てているやつは、どうも、顔が違う。

ネットで調べてみると、これはクロアゲハらしい。
そういえば、この前、クロアゲハが飛んできて卵産んでいた。
最近、うちの庭に飛んでくる、アゲハは礼儀正しい。
卵を産み終わると、こちらを見て、「あとよろしく」ってお辞儀していく。
奥さんに言われる。
「幼虫にいくら話しかけても良い」でも「幼虫から話しかけられたら気をつけなさい」
うん。
アゲハは話しかけては来ないけど、お辞儀しただけ。
楽しみだな。蝶まで行くかな。
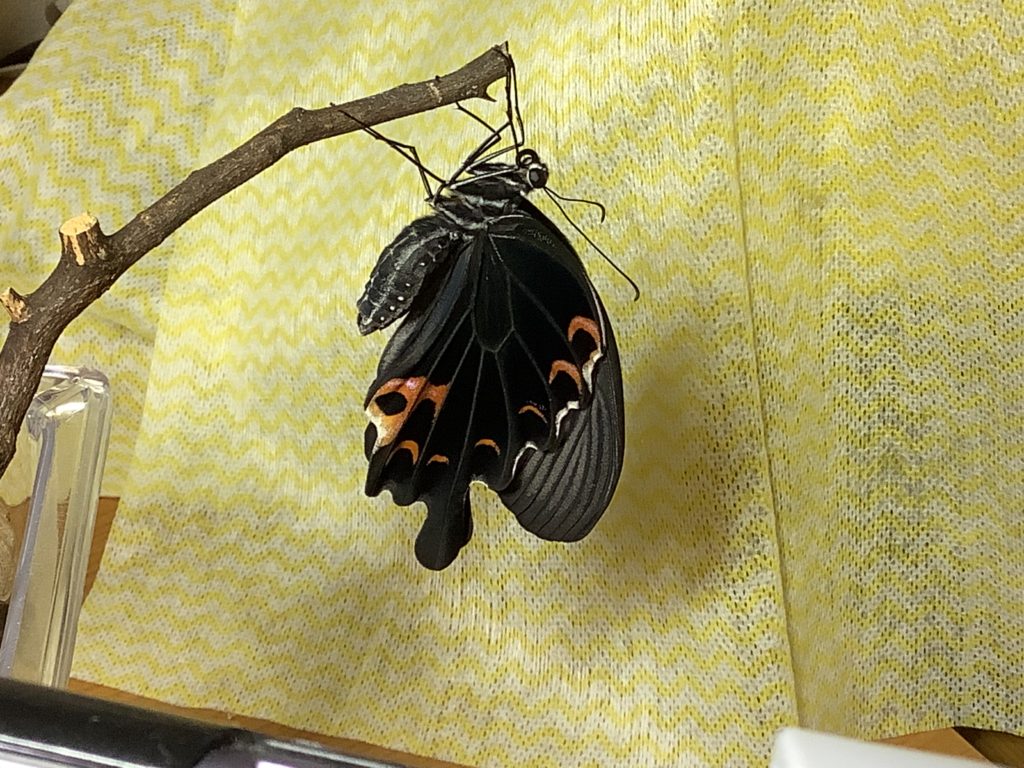
ついに羽化!

クロアゲハのメスのようだ。また卵を一杯生んでいくのだろうか?
アゲハの幼虫の出す糸とアゲハの幼虫の育て方について書いてみた。
