MAGICIAN養成講座


第1期が終了しました。卒業おめでとう!
も大学の授業と同じで、15コマ1ユニットにしています。 
だめだ。ブログ中では動かないみたいだ。どこが悪いのかな?
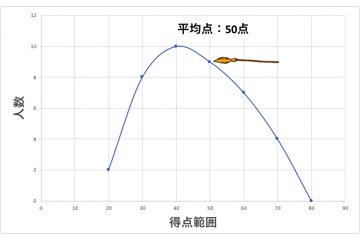
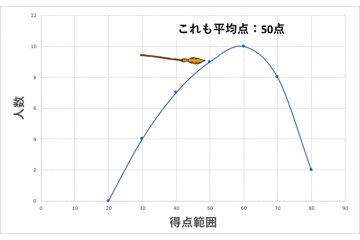
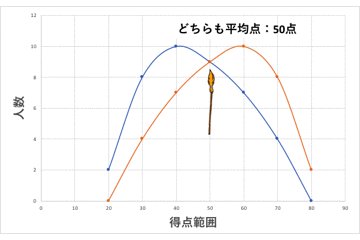
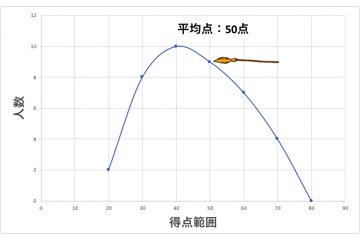
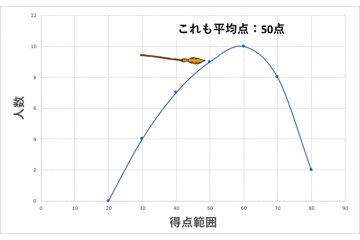
文章中にMAGICIAN_Pirikaの小さいアイコンを埋め込んで、そこにマウスを合わせると吹き出しが出るようにしてみた。これ自体は、こうしたブログでも動作するようだ。div要素のところで改行が入ってしまい、苦しんだ末、divを入子にして使えるようになった。
ある領域に来たときにカーソルを入れ替えるの事もできるようになった。
JavaScriptのアプリケーション中で要素ごとの説明など面白く使えるかもしれない。

JavaScriptのアプリケーション中で要素ごとの説明など面白く使えるかもしれない。