MAGICIAN用のキャラクターを色々作成している。
例えばこうしたものをibisPaintで作成して、透過型pngでセーブしておく。
これをさらにサイズを150*150ぐらいに縮小してpirika.com/XXXX/A.pngにおいておく。
(Macであれば、プレビューを使うと簡単に変更できる。)
<div style=”cursor:url(pirika.com/XXXX/A.png), pointer”>
とすると、divで囲まれた部分にカーソルを合わせると矢印がこの画像に変わる。
</div>

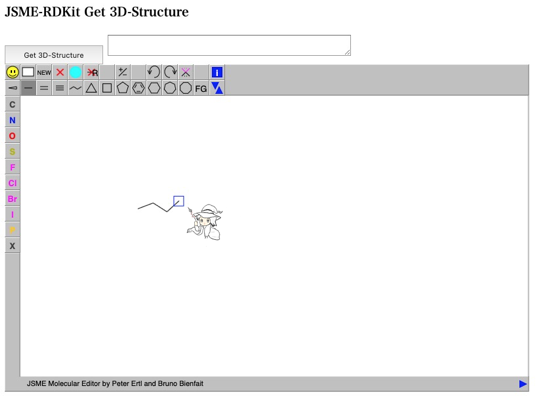
分子構造を描くソフトの中でもカーソルはこのように表示され、杖の部分がポインターの先端になる。
ここまで小さくするのであれば、元の絵の線をもっと太く書いたほうが良いかもしれない。それと透過型にしたほうが良いか、後ろを消した方が良いか悩みどころだ。
