2011.5.29
その他の化学トップページ> YNU-シミュレータ
HTNL+JavaScriptの手習で、昔作った(1990)Cのプログラムをブラウザー上で動くように改造した。現在では意味ないが、思い出の品として。
分子の3次元構造の作成
次には分子を初めから組み立てる方法を説明する。様々なフォーマットの分子構造を読み込んで表示するフリーウエアーは多数あるが、分子を組み立てる機能がついたものは多く無い。簡単な分子組み立て機能を付け加えてみた。
YNU-シミュレータを立ち上げたら、まず最初に最初の授業で伝えるパスコードを入力する。(パスコードがないと使える原子はH, C, N, Oだけになる。)
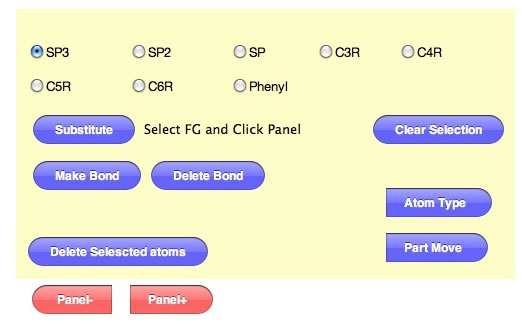
Panel+を押して下のような分子組み立て画面に行く。

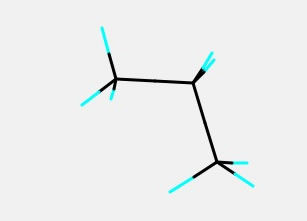
初めて立ち上げたときには、何も分子は描かれていない。ここで、SP3からPhenylまでの8つの置換基が登録されている。その一つを選んで上部の分子表示のパネルでクリックする。するとその置換基に水素が付加された構造が現れる。分子の拡大/縮小はShift+Dragで行う。シフトキーを押したまま、分子のそばでマウスボタンを押したまま、マウスを左右に動かしてみて欲しい。移動量に応じて分子が拡大、縮小するのがわかるとおもう。キーを何も押さずにマウスボタンを押したまま動かすと分子が回転する。また、Altキー(MacではOptionキー)を押したままドラッグすると分子が平行移動する。見やすいように適宜動かしてみて欲しい。次に分子中で2つの原子を選択する。(画面は最初にSP3の置換基を置いた場合)

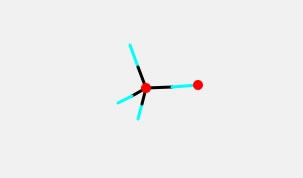
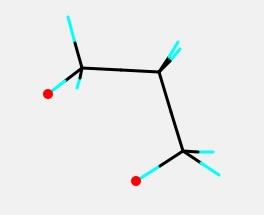
選択した原子に赤い丸印が現れる。最初の原子は固定される原子、2番目に押された原子は置換基操作が行われる原子を表している。この場合は2番目が水素なので、水素を取り外して、そこにラジオボタンで選んだ置換基が付加される。水素以外で原子団の塊が2番目に選択されると、塊全体が消去されて、置換基が付加される。そこで、1番目と2番目の原子が環状構造の一部である場合には、何も行われない。例としてSP2を選んでSubstitute(置換)ボタンを押す。

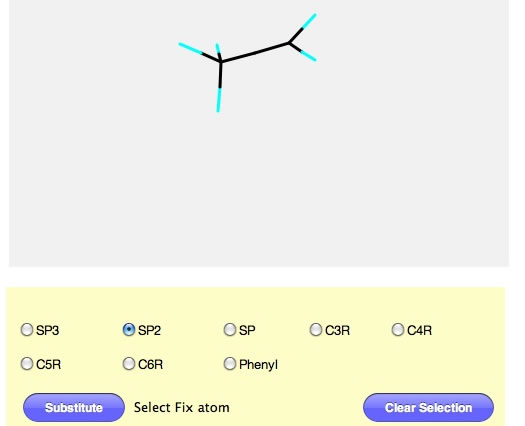
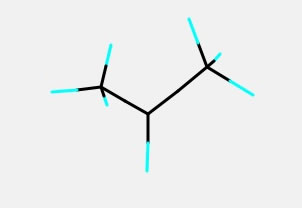
平面構造のSP2炭素と水素が付加した構造が得られる。さらに置換基をSP3に変えて、

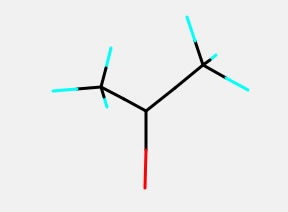
このような構造を作る。次にAtom type ボタンを押す。

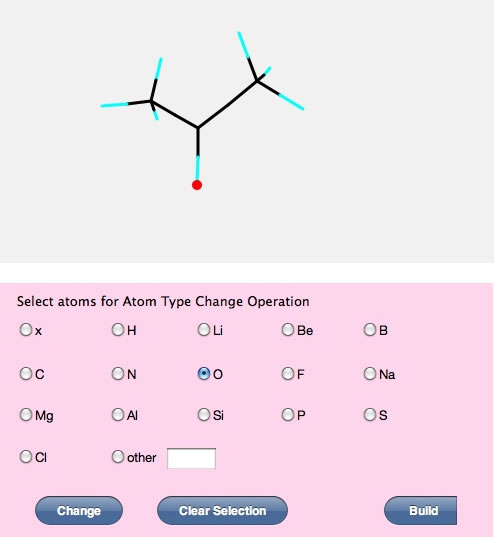
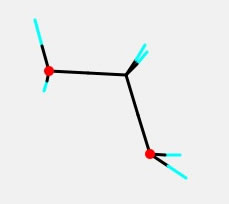
ここで変換したい原子を画面中で全て選び(選択された原子は赤丸が示される)変換する原子をラジオボタンで選び、Changeボタンを押す。

すると、原子が変換され、結合長が標準結合長に変換される。この結合長の変換は、その結合が環状構造の一部でない場合のみ行われる。x原子は計算に含まれないダミー原子を表す。
ここで選択できる原子は、YNUのPassCodeを持つ場合にはClまで使える。PassCodeを持たない通常のWebユーザーは、H,C,N,Oのみ使える。 Other原子の取り扱いは電荷平衡法のところで説明する。
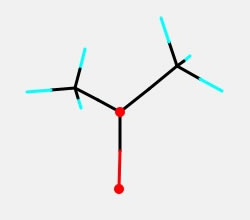
必要な原子を置き換えたらBuildボタンを押して置換基操作のパネルに戻る。

そして原子を2つ指定して、Make Bondボタンを押す。

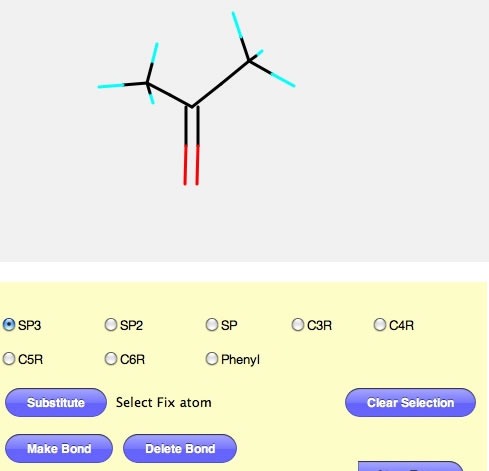
これで、アセトンの構造が得られる。しかし、この炭素ー酸素の2重結合の結合距離はもとの1重結合のままなので、正しくない。これについては分子構造の最適化で説明する。
メインパネルに戻り、Eraseボタンを押して分子構造を消去して、次の構造を組み立ててみよう。

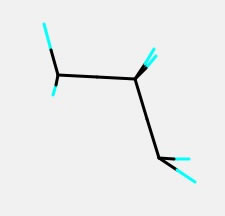
そして水素原子を選択して

Delete Selected Atomsを押すと選択された原子が消去される。

炭素を二つ指定して

Make Bondを押すと、シクロプロパンの構造ができあがる。

しかし、この構造も三角形が正三角形でないので正しくない。一旦この結合をDelete Bondを使って消去し、Part Moveボタンを押す。

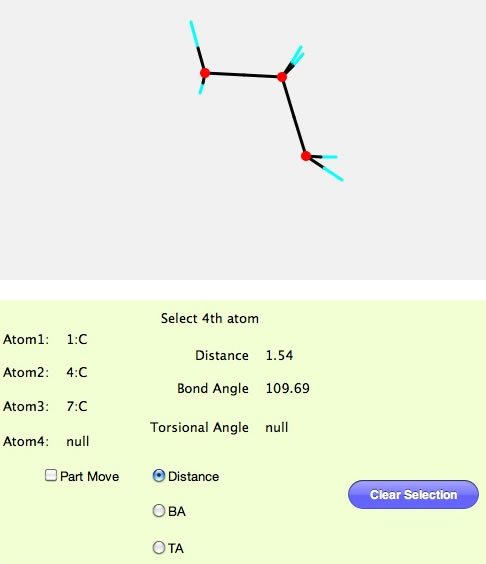
ここで、炭素原子を3つ選択すると、この結合角は109.69であることが判る。

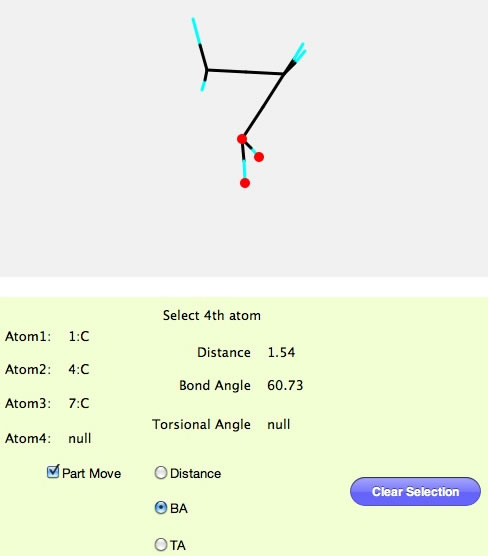
Part Moveにチェックを入れ、BA(Bond Angle)を選択する。そしてShilt+Drag(シフトキーを押したままマウスボタンを押しマウスを左右に動かす)すると結合角が、その3点が作る平面内で変わり、結合角の値が表示される。大体60度ぐらいまで動かしたらマウスを離す。

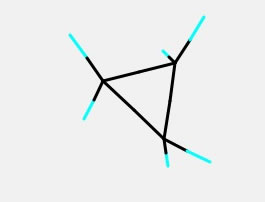
そしてBuild画面に戻り結合をつくると、もう少しまともなシクロプロパンの構造が得られる。慣れてくればこのBuildとAtom Type、Part Moveだけでもかなり良い構造が作れるようになる。
しかし、計算化学が本業でないユーザーはこれを自力でやるのは難しいだろう。その場合には分子構造の最適化の計算を行う。
授業の最初にパスコードを与えるので、それを入力すればフルに使えるが、無くても機能制限はあるものの、動作する。プログラムはHTML5+CSS+JavaScriptを使って開発している。HTML5はまだ馴染みがないだろう。これはブラウザーのみでプログラムを走らせることのできる、新しい規格で今後のWebページを見る方法の主流になる。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください)
