2011.3.25
How to write JavaScript for iBooks Author
I am programing with Mac. I always make program with JAVA and put them on Pirika site. But these day many iPhone or iPad user access to Pirika but they can not use JAVA programs. So I start convert JAVA program to HTML5+CSS+JAVAScript.
There are so few IDE for this new technology, but for Mac user, we can use DashCode. With using DashCode, I can build native iPhone or iPad Web Applications. But too few people know DashCode can be pure HTML5 IDE. I will explaine this prodecure.
The first example is Poseidon mini

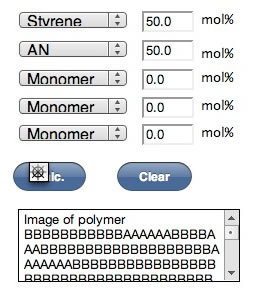
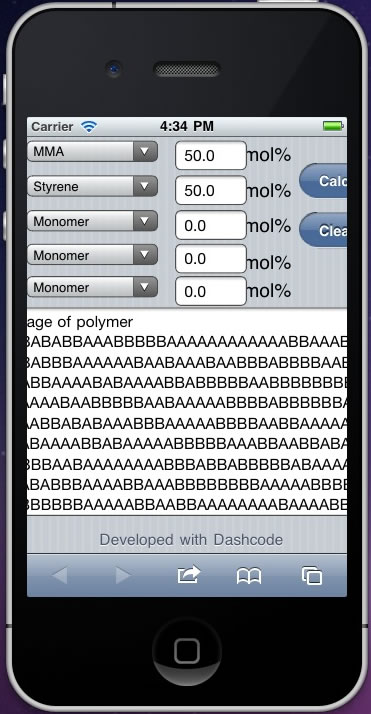
This program is Polymer sequence simulation software. Choose monomer and input mol ratio, then push Calc. button, program return the sequence of monomer in polymer. I need write calculation routine with JAVAScript, but it is easy convery my JAVA program to JAVAScript program. Once I wrote it, it will work on Safari, Chrome, FireFox browser (not IE). If i build 2 GUI (one is for large monitor, one is for small monitor) calculation routine itself is same, and work on iPhone like below.

This program is working my real iPod Touch.
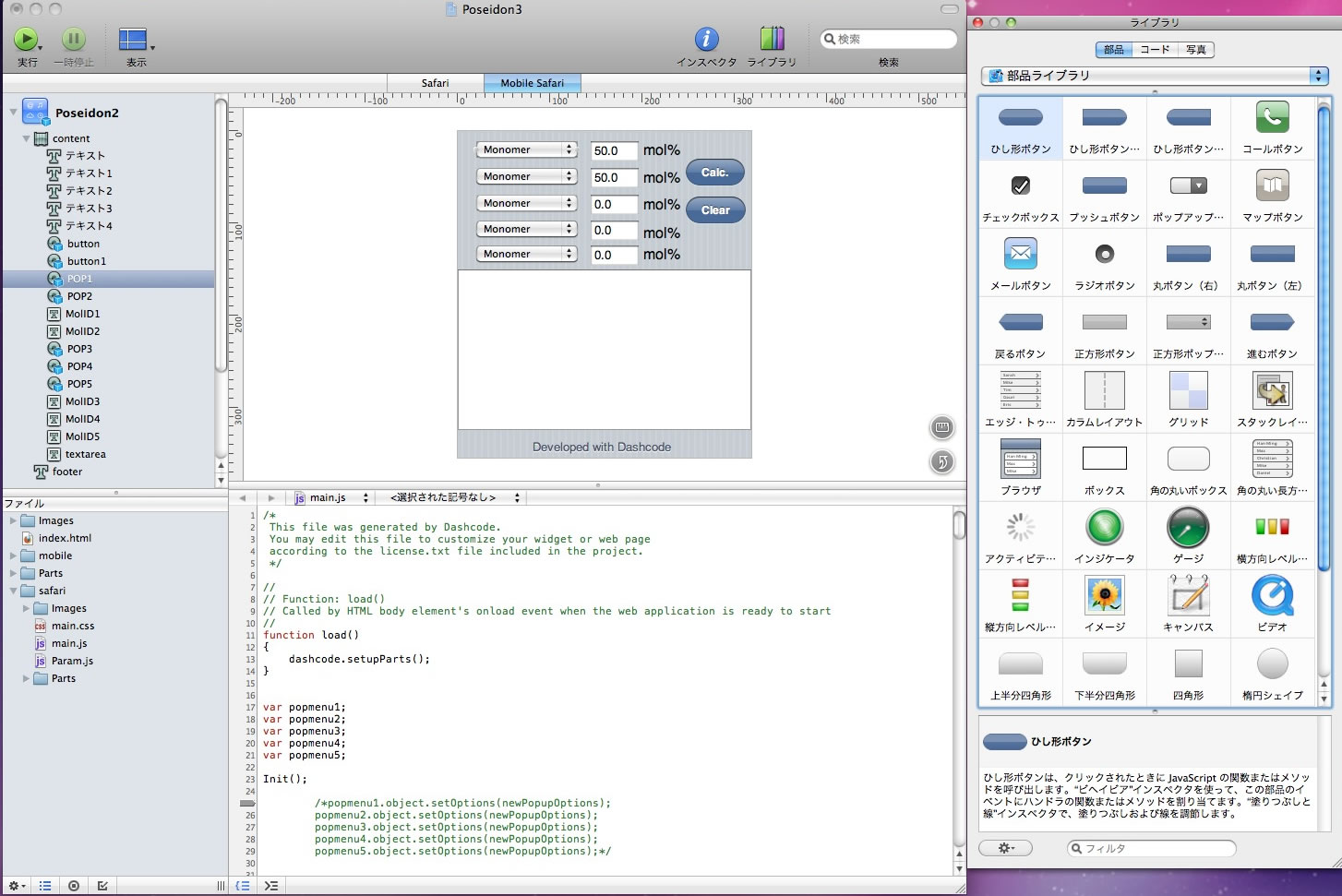
For the GUI design, you only need drag parts from library and put it on main panel. Then DashCode automatically generate HTML5, CSS and JavaScript files.

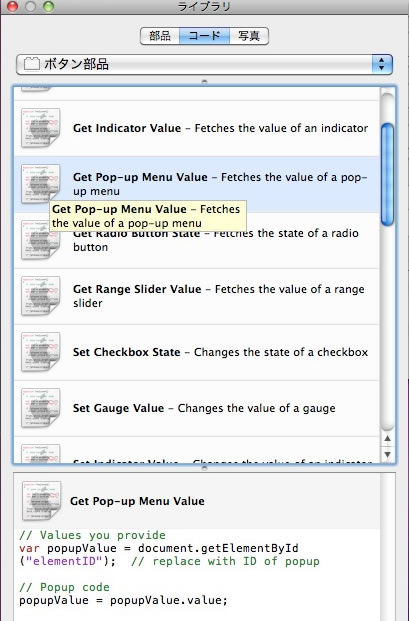
So only i have to do is "behavior program". This case, i need write Pop-up menu, Textfield, Buton and TextArea behavior program. It is very easy to do this with DashCode. For example, you just select library-Code pane, you will get code exmple for almost all parts.

If you select "Get Pop-up Menu Value" you get that example code, so you can just drag&drop this code into your main.js. And change elementID to your ID. For other parts, it is same.
At first, this prgram is working Safari and Chrome, but not for FireFox. I could not find out the reason and made the other program for FireFox. If I use these code-library this error did not happen. I made program to get text-field value like this.
J[1]=parseFloat(MolID1.value);
This MolID1 is ID of Text Field No.1 and get that value to J matrix. Safari and Chrome browser can read this value but FireFox can not read with this statement. I need to change this to below.
J[1]=parseFloat(document.getElementById("MolID1").value);
Then this programwork on Firefox. I think FireFox implementation is rather strict to safari or Chrome.
DashCode is Apple product and it produce web application for safari or mobile safari. But I can use DashCode for developing pure HTML5 code. I will write how to do this.
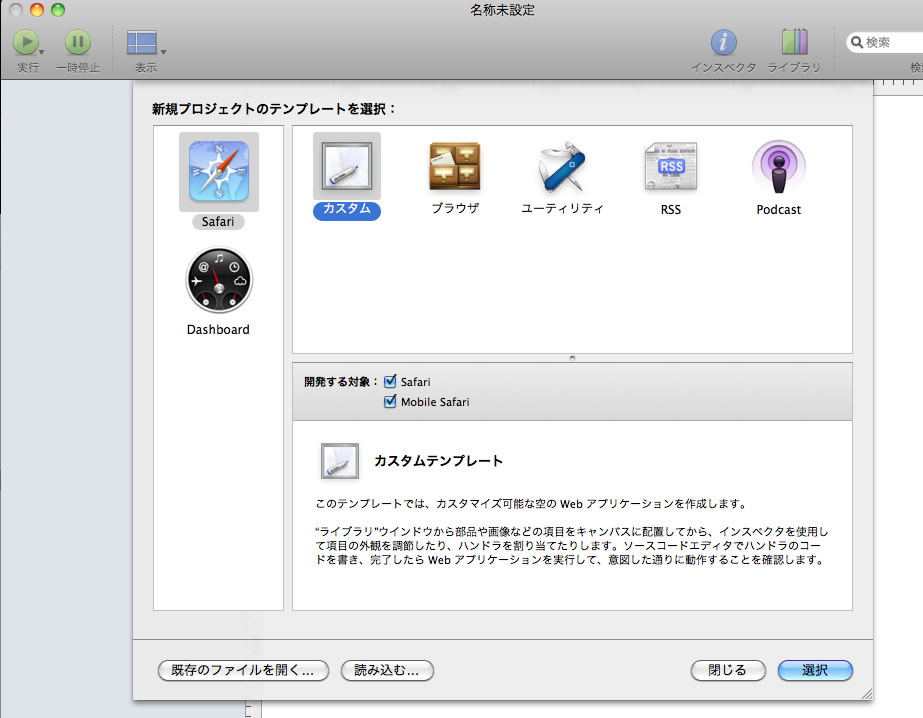
Opening picture of DashCode.

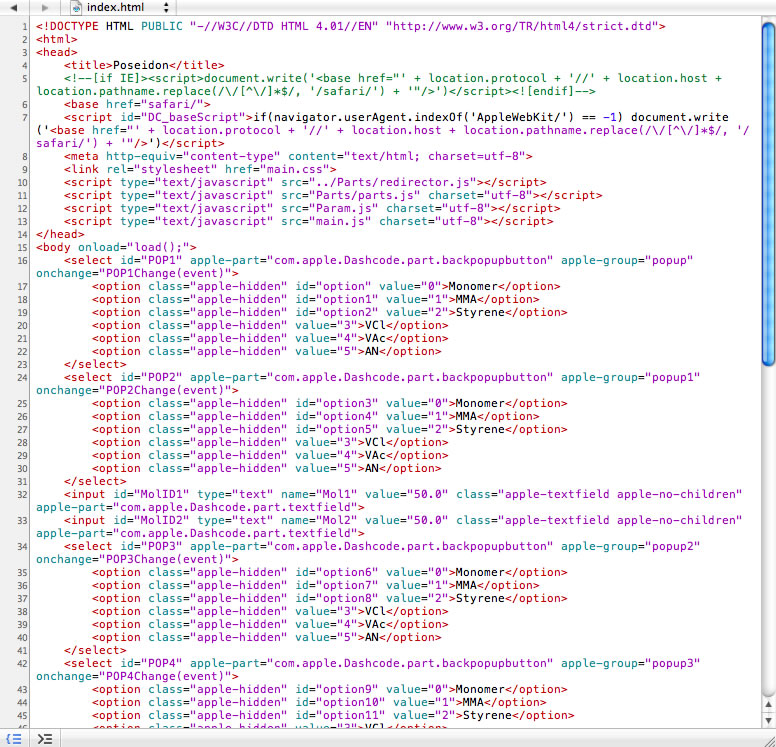
If I choose Custom template, Dashcode make fundamental HTML, CSS, JavScript files. Then Drag and Drop several parts like Pop-up menue, text field, button, text area. DashCode automatically append HTML code and CSS for that operations. Line 6, Erase
<base href="safari/">. Erase line 7. Line 8 not touch. Line 9, add "safari/" infront of main.css. line 10,11 erase. line 12 is my written js file so append "safari/". Line 13, main.js is produced by DashCode and add "safari/". In the Body, Erase all "apple-" include terms.

Final html file become like this.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Poseidon</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="safari/main.css">
<script type="text/javascript" src="safari/Param.js" charset="utf-8"></script>
<script type="text/javascript" src="safari/main.js" charset="utf-8"></script>
</head>
<body onload="load();">
<select id="POP1" onchange="POP1Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<select id="POP2" onchange="POP2Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<input id="MolID1" type="text" name="Mol1" value="50.0">
<input id="MolID2" type="text" name="Mol2" value="50.0">
<select id="POP3" onchange="POP3Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<select id="POP4" onchange="POP4Change(event)">
<option value="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<select id="POP5" onchange="POP5Change(event)">
<option cvalue="0">Monomer</option>
<option value="1">MMA</option>
<option value="2">Styrene</option>
<option value="3">VCl</option>
<option value="4">VAc</option>
<option value="5">AN</option>
</select>
<input id="MolID3" type="text" name="Mol3" value="0.0">
<input id="MolID4" type="text" name="Mol4" value="0.0">
<input id="MolID5" type="text" name="Mol5" value="0.0">
<input id="button1ID" type="button" value="Calc." onclick="start(event)">
<textarea id="textareaID" name="textarea"></textarea>
</body>
</html>
I need to care about Button. DashCode produce like this Div element for button.
<div id="button1" apple-part="com.apple.Dashcode.part.lozengepushbutton" class="apple-no-children" apple-text-overflow="ellipsis" apple-style="image-theme: 0; image-shape: 1; image-button-type: 0; image-opacity: 1.00; image-top-color: 0.290196091,0.423529416,0.607843161,1; image-bottom-color: 1,1,1,1; image-radius: 15,15,15,15; image-border: 1; image-border-color: 0,0,0,0.2; image-border-width: 1; shine-on: 1; shine-strength: 0.17; shine-alpha-level: 0.04; shine-height: 0.50; glass-arc-height: 0.00; embossed-on: 1; embossed-depth: 1; embossed-shadow: 0.68; embossed-highlight: 0.3; shadow-include-shadow: 0;"></div>
But if I did not use apple parts and write like this,
<div id="button1ID" type="button" value="Calc." onclick="start(event)"></div>
Then DashCode visual editor button part will disapear. So I should change it to like below.
<input id="button1ID" type="button" value="Calc." onclick="start(event)">
If I change to like this, then if you change CSS file (for example, button height) that will not refrect to Visual Editor. And sometime look&feel is different with Safari and FireFox.
Then change CSS file. DashCode generate CSS for buton,
#button1 {
font-family: Helvetica;
font-weight: bold;
font-size: 12px;
color: rgb(255, 255, 255);
text-shadow: rgba(0, 0, 0, 0.589844) 0px -1px 0px;
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
height: 30px;
-webkit-dashboard-region: dashboard-region(control rectangle);
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
position: absolute;
right: auto;
bottom: auto;
margin-top: 0px;
top: 163px;
left: 120px;
width: 75px;
}
Webkit or dashboard include lines are erasable.
#button1ID {
font-family: Helvetica;
font-weight: bold;
font-size: 12px;
cursor: default;
position: absolute;
right: auto;
bottom: auto;
margin-top: 0px;
width: 75px;
height: 40px;
left: 24px;
top: 163px;
}
main.js is generated by DashCode.
function load()
{
dashcode.setupParts();
}
But I need not this code, so comment out like //dashcode.setupParts();
Then this HTML5+CSS+JAVAScript program is pure Web Application. I can continue develop with DashCode or change to Aptana or other IDE.
I put my HTML5 programs on
Properties Estimation
Polymer Science
Chemical Engineering
Molecular Orbital
Other Chemistry
Pages.