

2012.7.27
HSPiPが、まだver.3.1頃の記事です。
Drag=回転, Drag+Shift キー=拡大、縮小, Drag+コマンドキーかAltキー=移動。
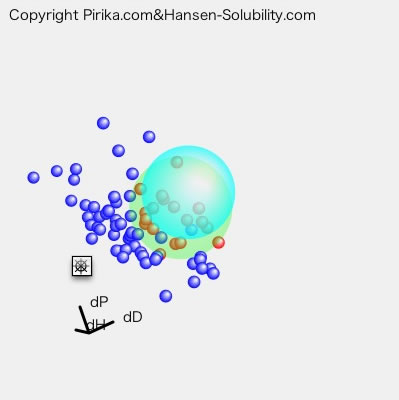
HTML5に対応のブラウザー(IEはサポート外)をお使いなら、上にキャンバスが現れ、ポリ塩化ビニルがどんな溶媒に溶解し、どんな溶媒に溶解しないか3次元的に見渡すことができます。
HSPiPを持っていれば同じようなプロットができるので、馴染み深いでしょう。
小さな球は溶媒を表していて、溶媒をクリックすれば溶媒の名称が表示されます。
Drag=回転, Drag+Shift キー=拡大、縮小, Drag+alt キー(マックではオプションキー)=移動を行うことができます。
青い色は貧溶媒を表し、赤いのは良溶媒を示しています。
緑の大きな球はハンセンの溶解度球と呼ばれ、ある任意の溶媒がポリ塩化ビニルに溶解するかどうか?を知りたければ、その溶媒の3次元位置が球の内側であれば溶解するだろうと予測されます。

HSPiPを既に持っているのであれば、特に必要ではないと思うかもしれませんが、結果を他の(HSPiPを持っていない)研究者に送るなどの場合に非常に有用です。
この表示用のソフトはY-Viewer というHTML5で記載されたソフトウエアーです。
慣れていればデータを作るのは簡単ですが、色を変えたり、サイズを変えたりと表現をリッチにしようとすると結構めんどくさい記述をしなければなりませんでした。
この、Y-Viewer Maker(YVM) ver. 3.1Eを使うと、このデータを自動的に作成することが可能になり、非常に効率的に表示データが作成できるようになります。
その使い方を説明しましょう。(この機能はパワーユーザー向けの機能ですので、説明を読んで理解できない場合には危険ですので利用をあきらめてください。)
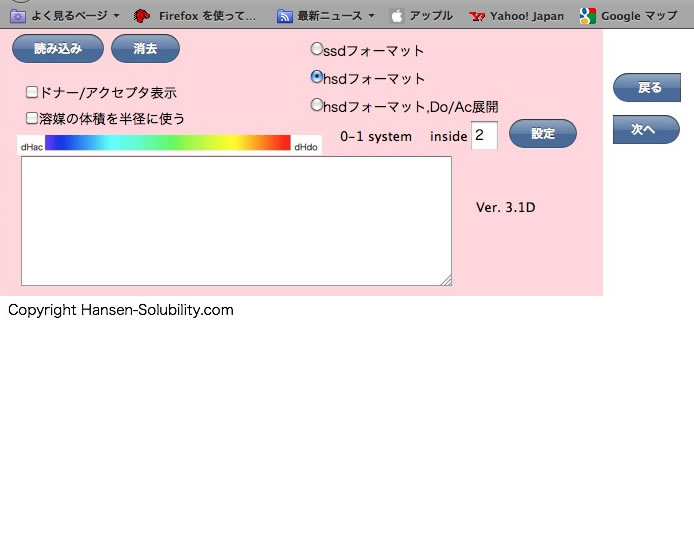
プログラムはHTML5+CSS+JavaScriptで記述されています。YVMakerJというフォルダーの中にあるindex.htmlを、HTML5をサポートしているブラウザー(Chrome, FireFox, Safari)にドロップするとプログラムが走り、下のような画面(FireFoxで走らせた場合)が現れます。(index.htmlをダブルクリックするとデフォルトのブラウザーが走ってしまいます。通常、デフォルトにはインターネット・エクスプローラー, IEを設定していることが多いと思いますが、IEはHTML5をサポートしていないので動きません。)

HTML5はファイルの(一部のブラウザーを除き)読み書きをサポートしていないので、ファイルのオープン、セーブは出来ない。
最新のブラウザーで、FileAPIがサポートされているものを除き、HTML5でファイルの読み込みはできません。そこでメモ帳などのOS付属のソフトを使ってファイルを開きます。例えばHSPiPに付属のサンプルの中のNeoprene.hsdを開いてみましょう。

これがHSPiP ver. 3.1から採用されているhsdフォーマットのデータです。これを全てを選択し、コピーし、先ほどのテキストエリアにペーストします。
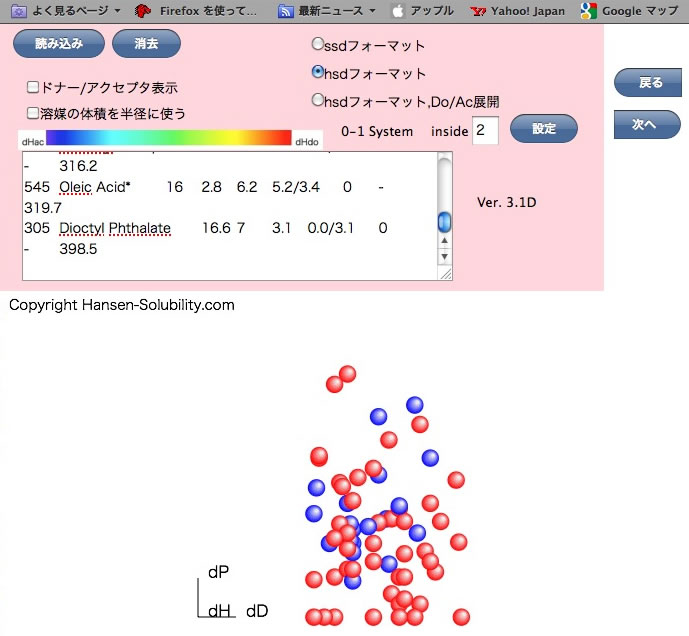
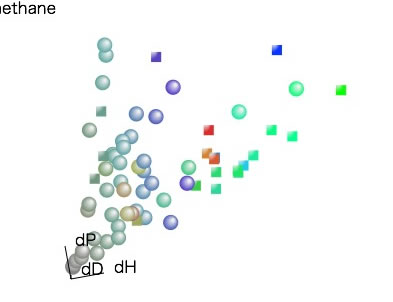
そして読み込みボタンを押すと次のように溶媒が表示されます。

うまくいかない場合は、hsdフォーマットが選択されているかどうか確認して欲してください。
また自分のデータをペーストした場合に分子の名称に半角のカタカナを使っていないか確認してください。(インターネットの世界では半角のカタカナは禁物です。)
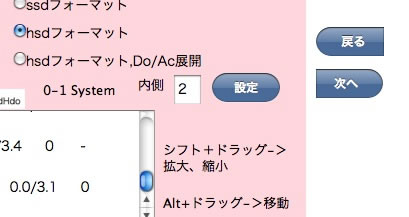
HSPiPの古いバージョンのssdフォーマットを読みこませる場合にはラジオボタンで選択してください。
ssdフォーマットでは最初の1行目のタイトルはありません。
また水素結合項 dH をドナーとアクセプターに分割したdHD/Aの項もありません。
一部のユーザーはHSPをドナー/アクセプターで扱うためにエクセルなどを用いてdHD/Aを展開した(/をタブに置き換える)データを使っている場合があります。
そのエクセルの表をコピーしてペーストする場合には3番目のフォーマットを選択してください。
そして赤と青の球が描かれている領域(Canvasと呼びます)でマウスボタンを押して、(押したまま)マウスを動かしてみてください。
表示されている球を自由に回転させることができます。
Drag+Shift キー=拡大、縮小,
Drag+alt キー(マックではオプションキー)=移動させたりすることができます。
このデータでは、溶解する、しないのScoreは0(溶解しない)、1(溶解する)の0-1システムを使っています。
この0-1システムは古いssdフォーマットの時の名残です。
新しいhsdフォーマットでは1-6システムを使うのが一般的になっています。
その場合には最もよく溶解する(1)から全く溶解しない(6)まで整数で指定するのが一般的です。
例えばポリマーの膨潤度でランク付けして1-6の値を指定する事が行われています。
それをHSPiPを使ってポリマーのHSPを決定する場合には、どのランクまでを内側にするかを設定する必要があります。
それはランクのとり方によって計算されるHSPの値が異なるからです。
Sphere View Maker(SVM)では関係ないのですが、内側、外側(赤、青の2色)での表示をしたいか、1-6の6色で表示したいかで内側設定をするかしないか決めてください。

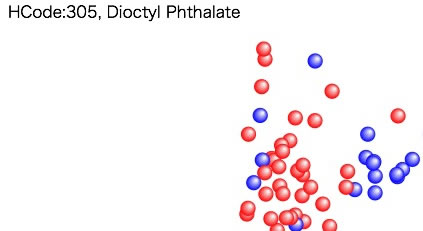
溶媒の球をクリックすると、その溶媒の名称とHCodeが表示されます。このように混みあったものを扱うときには、拡大縮小(シフト+ドラッグ)を利用するかブラウザーの右隅を掴んでウインドウを広げてください。キャンバスが自動的に広がります。
次に、ドナー/アクセプター表示を選んでください。

ドナー/アクセプターを含めるとHSPは4次元になり、それを3次元空間に表示することは不可能になります。
そこでドナー/アクセプター表示の場合には、3次元の位置は[dD, dP, dH]にして、ドナー性/アクセプター性を色で表すことにしてあります。
赤色がドナー性が高いもの、青色がアクセプター性が高いもの、その絶対値の大きさによって色の彩度を変えるという方法を採用しています。
すると内側と外側の区別がつかなくなるので、内側のものは球で、外側のものは立方体で表現してあります。
次に溶媒の体積を半径に使うを選んでください。

分子の大きな物を大きな球で表現します。これによって、赤い球(良溶媒)の群れのなかにある青い球の意味がわかります。
例えばDioctyl PhthalateはHSPの3次元的な位置から考えると、他の良溶媒と同じ位置にありながら、ネオプレンを溶解しない貧溶媒(青色)に分類されるのは、分子体積が大きくてポリマーの中に入っていかれないからだということがわかります。
4つの大きな青い球がどんな溶媒かを確認してください。
そのような溶媒は、逆に言うとポリマー中に入っていれば、抜けにくい溶媒(HSP的にはネオプレンによく混じり、大きいのでブリードアウトしない)つまり良い可塑剤として働くことがわかります。
ここまでできたら、HSPiPを立ち上げ、Neoprene.hsdを読み込んで、計算ボタンを押してください。

下、真中付近にあるWFにチェックを入れるとワイアーフレームで表示できますが、HTML5のバージョンとは随分表現力が違うことがお分かりいただけると思います。
このテキスト・エリアにあるネオプレンのHSPの値と半径を控えます。[13.22, 7.61, 4.08]とR=10.2です。
そして、YVMの次へのボタンを押します。

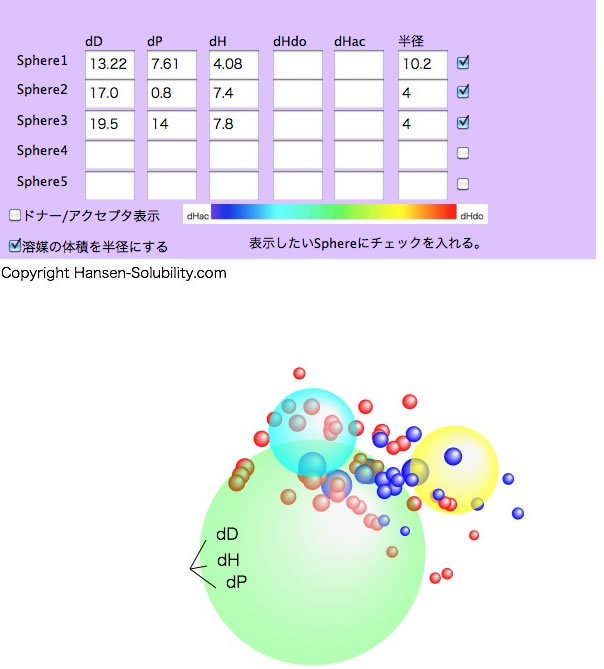
ここに先程控えた値を入れチェックを入れます。

すると先ほどの溶媒の中に、Sphereが緑色で表示されます。
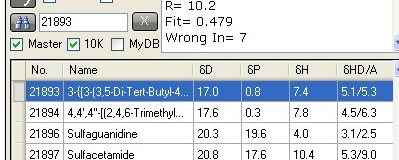
Sphereは5個まで設定できます。どのように使うのか説明しましょう。例えばこのゴムに酸化防止剤や防カビ剤を入れたいとしましょう。例えば酸化防止剤として Irganox 1010を使おうと思ったら、HCodeは21893なので、HSPiPで探索すると、

[17.0, 0.8, 7.4]とわかります。半径は適当に4ぐらいを入れます。
防カビ剤はどれにしましょうか? CAS番号、26172-55-4の5-Chloro-2-Methyl-4-Isothiazolin-3-Oneを入れてみます。


そしてチェックを入れると、Irganox 1010は水色の球で示されて、これはネオプレンの緑の球と一部重なるけど、防カビ剤はポリマーと重ならないことがわかります。そこで、防カビ剤のHSPを片っ端から計算してゴムと相性のいい物を探すという事をやるわけです。
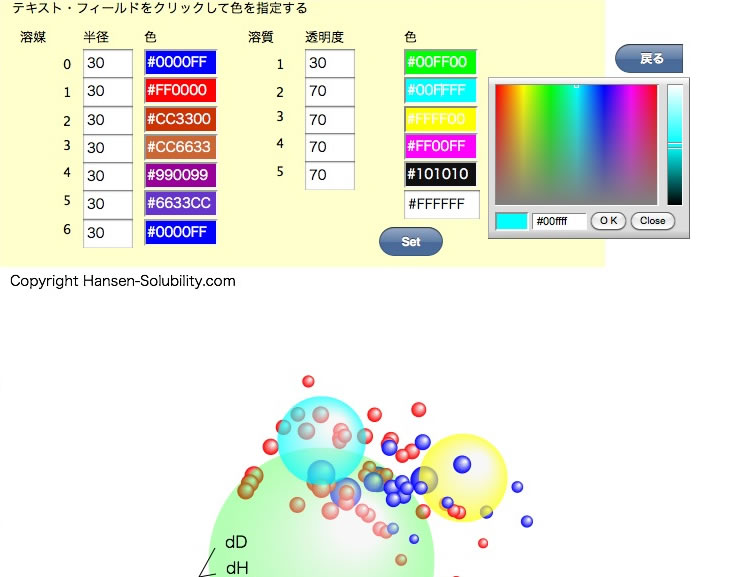
更に次にを押すと、色や透明度を設定する画面になります。

溶媒では色と半径が指定できます。
溶媒のサイズを分子体積と指定している場合、半径の設定は無視されます。
今回のようにScoreが0-1システムを使っている場合、変えて効果のあるのは0-1だけですが、1-6システムを使っている場合、1-6の色と半径を変えます。
色を変えるときにはテキストフィールドをクリックします。
小さなウインドウが表示されて、任意の色をマウスで選択し、OKを押すと色が設定されます。
溶質の場合は、内側にある溶媒を見せるため透明度を指定できます。視覚効果を試しながら自由に変えてみてください。
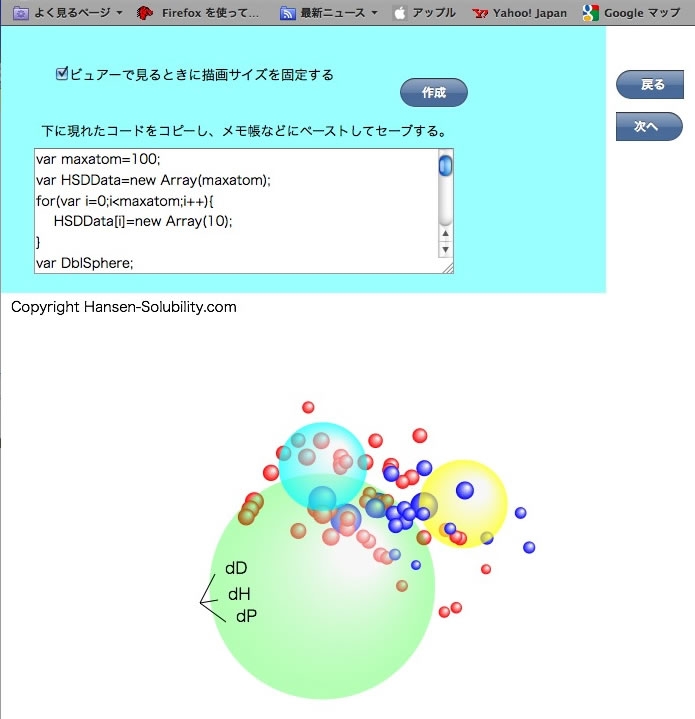
そして、最後にもう一度、次へのボタンを押します。

作成ボタンを押すと、このデータをY-Viewerで見るためのデータが作成されます。
データといってもJavaScriptのプログラムコードそのものです。
このコードをコピーしてテキスト・エディターにペーストして例えば、DataReader.js(拡張子は.js)とセーブします。テキストのエンコードはUTF-8にする必要があります。
第一段階はこれで終了です。
次に、Y-Viewerのフォルダーを開きます。

ここに、先ほど作った、DataReader.jsをコピーします。
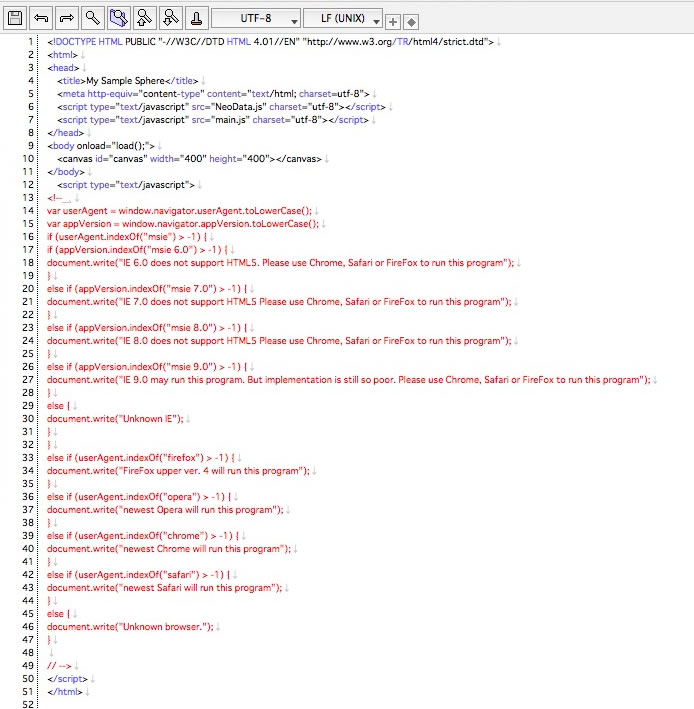
次に、index.htmlをメモ帳などを使って開きます。

6行目に
とありますが、このNeoData.jsの部分をDataReader.jsと書き換えて、セーブします。そして、このindex.htmlをHTML5に対応するブラウザーで開けば、先ほどと同じSphereが表示されます。
までは対応しないブラウザーを使っている場合のエラー表示の部分なので、必要なければ消してください。
データを幾つも作る場合にはmain.jsは共通で使えます。
index.htmlとDataReader.jsを名称を変えて複数用意してけば、各htmlを開けば対応するdataが表示されます。
DataReader.jsは普通のテキストファイルなので、慣れてくれば色々応用を利かすことができます。例えばクリックした時に表示される溶媒名の後ろにlogKowの値を入れるとかです。
HTML5は安全を重視するので、全てを自動化できないのが辛いところですが、慣れてくれば非常に表現に富んだことが安全に行えます。しかし、使いこなしにそれなりの知識が必要になりますので万人向けのソフトウエアーではありません。プログラムの改良に貢献してくれるコアなユーザー、 映像工房クエスチョンさんからHSPiPを複数購入した一部のユーザーが対象のプログラムです。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。