

2012.1.22
AppleからiBooks Authorという教科書を作るアプリが無料で公開されました。
インタラクティブな教科書が作れるというので早速試してみました。
まず、分子模型を描くプログラムを教科書に載せるということに挑戦してみました。
このプログラム自体はHTML5対応にDashCodeで書いてあるので、そのまま教科書に貼付けられるのかと思っていたら、そんなには甘くはありませんでした。
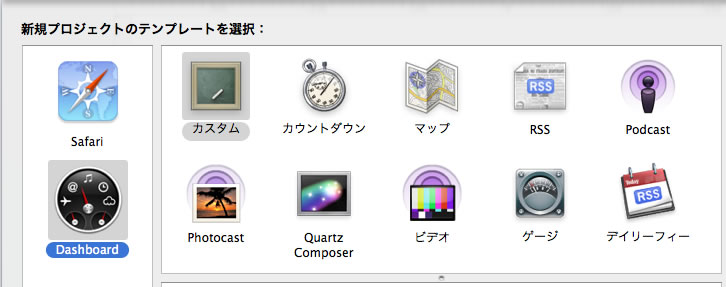
DashCodeでプログラムを書く場合にはSafari (Mobile Safariを含む)用のプログラムを書くのか、Dashboard用のプログラムを書くのか、最初に下の絵のように決めてやる必要があります。

自分の場合はピリカのHPで公開、ビジターはブラウザーでそれを見るという前提なので、これまではSafariを選んで開発を進めてきました。
ところが、この電子書籍でJavaScriptのプログラムを動作させる場合には、Dashboardを選択してプログラムを作らなくてはなりません。
このDashboardのWidget(ちいさなアプリケーション)はマック上でしか動かないので自分はほとんど利用してきませんでした。
おそらく、iBook2という電子書籍を読むアプリケーションにこのウィジェットを理解して動作させる機能が実装されたのでしょう。
ただ、プログラムの作成と言う観点から見ると、そんなに大きな変更はありません。
Safari用に作ったテキストフィールド、ボタン、プルダウン・メニューなどは、そのままコピーしてDashboard用のプロジェクトに貼付ける事ができます。
JavaScriptのソースコードもそのままコピーして貼付ければいいです。
HTML5+JavaScriptのプログラムも簡単にWidget化できるようです。
自分にとって困る違いはスライダーです。
Safari, DashBoardプロジェクトはスライダーが使えますが、Mobile Safariでは使えません。
そこでスライダーのあるプログラムはiPadのMobile Safariではテキストフィールドが表示されてしまいます。
Mobile Safariのプロジェクトを選択すると、Touch Eventなどは使いやすいのですが、画面がiPhone用になってしまいます。
iPadはサイズ的にはSafariプロジェクトを選択したいのですが、機能的にはMobile Safariなのでイマイチ使い勝手が悪いです。
ぜひとも次のDashCodeではiPad、もしくはiBooks Author用のプロジェクトも付け加えて欲しいものです。
5分もあれば移植できました。
と、走らせると、画面は表示されるのですけど、分子を回転できません。
回転させようとCanvas(分子模型を描く領域)でマウスを押したままドラッグするとウインドウ自体が動いてしまいます。

プルダウンメニューはうまく働きます。
当然キャンバス内では分子の回転、移動、拡大縮小と独自の動作をさせるので、
event.preventDefault();
を使ってデフォルトの動きを止めてあるのに、ウインドウが動いてしまいます。
しょうがないので、Dashboardのお絵描きの例題をネットで探します。
そうした例題をネットからダウンロードしてどうやっているのかを見ます。
結構時間がかかりましたが(1時間)結局、その指定はJavaScriptのソースコードの指定ではなく、CSSの側でやる事が判明しました。
#canvas {
position: absolute;
-apple-dashboard-region: dashboard-region(control rectangle);
width: 364px;
height: 243px;
right: 27px;
margin-left: auto;
left: 27px;
margin-right: auto;
top: 31px;
margin-bottom: auto;
bottom: 53px;
margin-top: auto;
}キャンバス・タグに赤文字の1行を入れると、縁をつかむと動かせ、キャンバス内では動かせるようになりました。
そして、それを”動作形式で保存する”を選択すると、マックのWidget専用フォルダーに保存されます。
そして、iBooks Authorを立ち上げます。
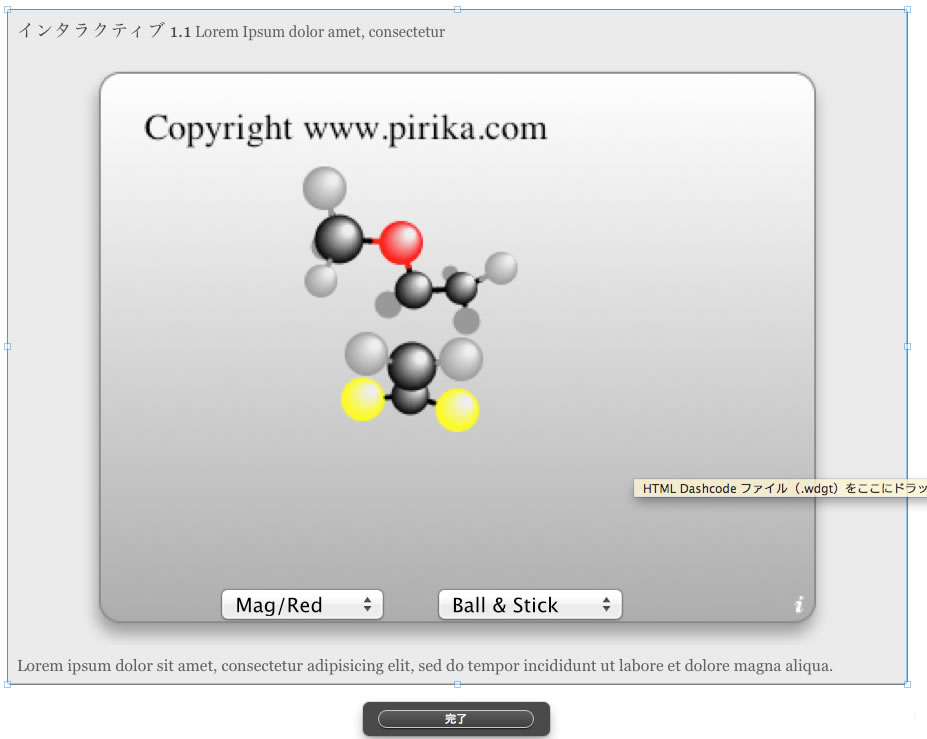
適当なひな形を選んで、最後の方にページを加え、そこに先ほど作ったWidgetをドロップします。
文字の部分はiBooks Authorが勝手に付け加えた物で後で自分で編集します。

Widgetの部分を選択すると、下にHTMLを編集というボタンが現れます。

そのボタンを押すと分子模型のプログラムが現れ、回転させたり、拡大縮小させたり自由に操作する事ができます。

ちゃんと動く事が確認できたので、プレビュー・ボタンを押してiPadで実際の出来具合を見ます。
ちょっとビックリしたのはマック上でプレビューするのでは無く、実機のiPadでプレビューする点です。
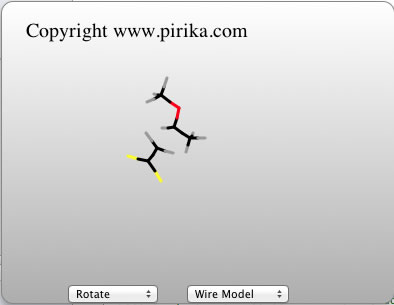
iPadで見ると、このJAVAScriptのWidgetは左下のように見えます。

これをクリックすると、全面に広がります。左上のX印をクリックするともとの書籍の方に戻ります。

ところが、問題発生。当たり前の事ですが、今までのテストはマックで行っていました。
ところが、iPadではマウス・イベントは発生しないので、また分子が回転しません。onClickイベントは発生するのでChooserは動作します。そこで、再びDashCodeに戻り、Touch eventを実装しました。

DashCodeでは例えばキャンバスを選択すると、そのイベントとハンドラを簡単に結びつけられます。ここにTouchイベントもあればいいのですが、それがありません。
自分で書き加える。(プロジェクトをMobile Safariを選ぶとイベントは自動的にTouch Eventになります。)
ここまできて、やっとiPadで自由に動かせるプログラムになります。
午前中、半日の作業でした。
それができたらiBooks Authorから電子書籍を保存します。
そのやり方は2つあります。
公開を選ぶと、iTunes Store パッケージを作ります。
それをiTunesにドロップすれば自分のiPadにインストールできます。
今まで、Safari用のHTML5プログラムを書いても、ネット経由でしかiPadで動作させる事ができませんでした。
これは大きな改善です!
もう一つは、書き出すを選びます。
これを選ぶとiBooksで読めるブックを作製、PDFを作製、テキストを作製が選べます。
このブックはiBookstoreでのみ販売できます。
普通には”バージョンを保存”しておけば、ダブルクリックすればiBooks Authorが自動的に立ち上がります。
いろいろ面白く使えそうです。
ネットでも色々話題になっています。
多くの論調はiBookStoreは日本でサービスしていないから意味が無いといった論調です。
これは立場の違いでしょう。
自分は画像や動画は持っていませんが、インタラクティブなコンテンツはHTML5の形でたくさん持っています。
コンテンツ・フォルダー(中身を持っているもの)にとってはキラー・アプリケーションです。
PDFやe-Pubで書籍を作った場合には、アマゾンのキンドルやソニーのReaderで読むことができます。
でもPDFは巻物であって書籍ではありません。
インタラクティブなコンテンツを持っているものにとってはe-Pubではどうしても物足りません。
そのe-Pubであってもマックのワープロ・ソフトPagesを使えば簡単に作成できます。
GoogleのSigilでもいいでしょう。
だから、iBooks AuthorはJavaScriptのプログラムが載るのがキーポイントです。
ものすごく色々なアイデアが浮かびます。
DashCodeが使えて簡単にプログラムが書けて、それと共に文章が書ければ簡単に教科書が作れます。
学生に読ませる場合には無料コンテンツでいいので自由に配布できます。
iBookStoreが日本でサービスしているとか、いないとかは問題になりません。
もちろん英語の教科書が書ける人は全世界に売ればいいだけです。
これをアップルの囲い込みと見るか、アップルのエコシステムと見るかは受け手次第です。
インタラクティブなコンテンツを持っていないなら、PDFとe-Pubで十分で、それで作ればキンドルやReaderも含まれるので、そちらの方がエコでしょう。
ツイッター、ブロガーにとってはあまり意味のないソフトでしょう。
今まで、日本ではプログラムで食べていけるのはゲーム系のプログラマーか、システム・エンジニアだけだと思っていましたが、サイエンス系のプログラマーの育成が非常に重要になると思います。
そこら辺に対する日本の教育はお寒い限りです。
日本ではブログ・ネタとして賑わっているが、すぐに沈静化してしまうでしょう。
大学の先生から変わらなくては駄目なんでしょう。
それと、日本の出版社と端末メーカーの無益な囲い込みで日本のサイエンスがどんどん遅れていきます。
ほんとに、ガラパコスだ。
このページを日本語と英語のページで公開してから、4日たちました。英語のページは"iBooks Author JavaScript"で検索するとトップページの6番目に現れています。英語ページのアクセスは急増です。言語を日本語にしぼると圏外です。(3ページ先は見ないので)やはり日本ではJAVAScriptの部分は注目されていないようです。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。