プログラミング:擬似3次元グラフィックス系プログラム
2011.4.9
非常勤講師:山本博志 講義補助資料

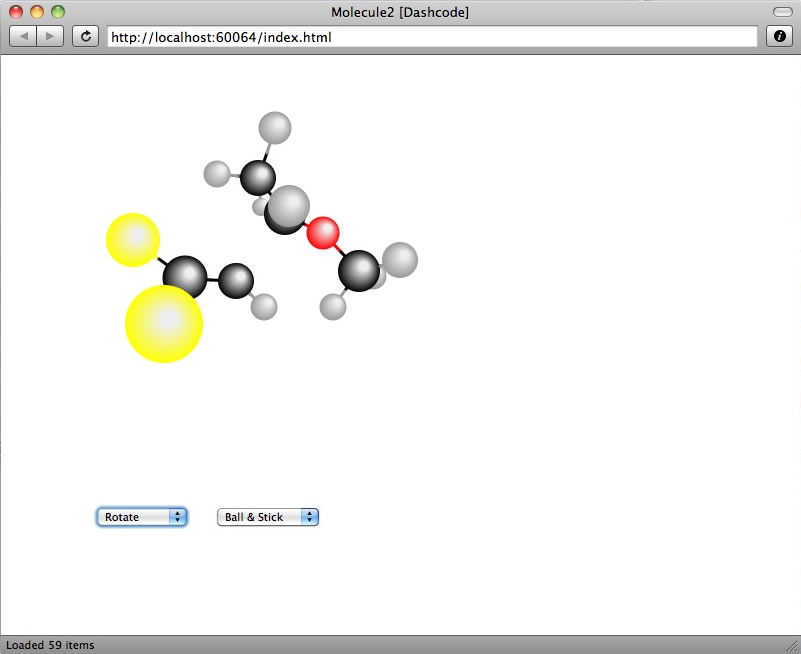
分子を表示してぐるぐる回すプログラムもできた。(2011.4.7)
2011.5.29 この3次元の分子模型を元に、分子の表示、構造作成、分子力学計算、電荷平衡法による電荷、ダイポールモーメント計算、CNDO/2を計算するパッケージソフトを組んでみた。iPadで分子軌道計算ができて軌道が表示できるのは感動ものだ。
HTML5は3Dグラフィックスは策定中だとかで、これは、createRadialGradientの機能を使って円の色を段階的に変化させる擬似的な3Dだ。3次元の回転、移動、拡大/縮小は、Pirikaで使っている分子表示のJAVAプログラムをJavaScriptに書きなおした。もとの座標は動かさない。回転と移動を4*4のマトリックスに保持しておき、操作が加わるごとにこのマトリクスを更新する。そしてもとの座標に対して行列を掛けて、最新の座標を計算する。そして、Z軸(画面の垂直成分)で小さいものから順番に描いていくと上のような分子模型の描画ができる。
JAVAとの違いで一番苦労した点は配列の初期化だ。JAVAでは配列をNewすると0が入るが、JavaScriptではNewしただけでは値は入らない。細かいところのフラッグがちゃんと動かず苦労した。今までのプログラムはマウスとキーボードがあるのが前提だ。分子を回転させたり並進、拡大/縮小はキーが押されたかで判断する。iPadなどではそれは使えないので、その部分が今後の課題だな。今回はポップアップメニューで選択するようにしてみた。ここで問題なのが、描画自体はCanvasに対して行う。そこで、カンバス内で発生したイベントはDOMContentLoadedの中で処理される。
(function(){
document.addEventListener("DOMContentLoaded",function(){
var canvas =document.querySelector("canvas");
var context =canvas.getContext("2d");
canvas.addEventListener("mousedown",function(event){
event.preventDefault();
var p=get_mouse_position(event);
...
...
}, false);
}, false);
})();
プルダウン・メニューはキャンバス外に置いてあるのでこのループ内に無い。そこで、メニューの値を切り替えたときに、DrawMol(context)を呼びたいのに、どうやったらいいのかずいぶん悩んだ。結局プルダウンメニューの処理の中に、
var canvas=document.getElementById("canvas");
var context =canvas.getContext("2d");
Mydraw(context);
として 、contextを取り出せば、取りあえず動く事がわかった。
後は慣れてきたのか、ずいぶん早く移植できるようになった。

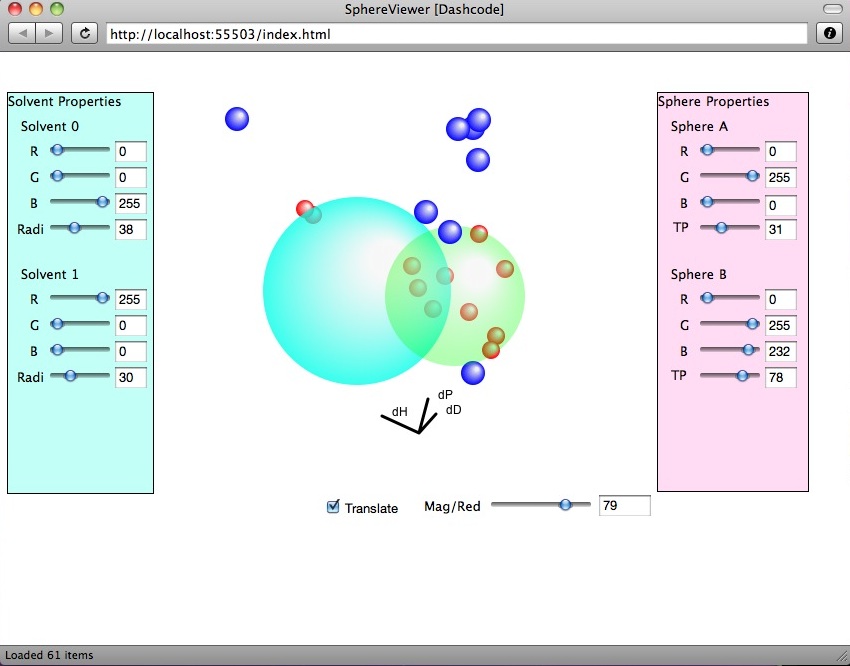
分子模型のプログラムを少し改造してハンセンの溶解球を描いてグリグリ回すプログラムを書いてみた。(2011.4.8)
ここで苦労したのはスライダーの値の収得だ。なぜだか分からないが、DashCodeのライブラリーのコードを使うとエラーが出る。(どうもDashCodeのバージョンによってスライダーはめちゃくちゃに違うらしい。古いやつにはつまみと横つまみがあったらしいが、最新のものではつまみ一つだ。値の取り方も、MySliderValue.object.valueで値を取れというので、そうしたらエラーで動かなかった。スライダーの値をセットするのもサンプルコードはバージョンによっておかしい。refresh()しろとかあるけど、エラーになる)最終的には、
var sliderValue = document.getElementById("slider");
var textFieldToChange = document.getElementById("textField");
textFieldToChange.value=sliderValue.value;
のようにして、スライダー値を取ることができた。これで、拡大・縮小ができるようになったがこのプログラムを動作形式で保存して、ブラウザーで試してみると、Safari、Chromeのブラウザーでは動くが、FireFoxではSliderが現れずにテキストフィールドが代わりに現れる。(友人に試してもらったら、WindowsのIE9でも同じく駄目だと。)


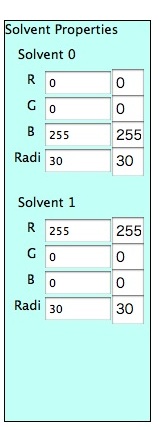
左側がSafari、Chromeブラウザー。右がFireFox(多分IE9も、なんとMobile Safari もスライダーをサポートしていない!)バージョン4のスライダー。ネット上の他のページを確かめてもこうなるので、FireFoxの問題。スライダーの部分がテキストフィールドになってしまう。もとのプログラムはスライダーの値を読み取って隣にあるテキストフィールドに表示していた。このイベントは生きているようで左の大きなテキストフィールドの値を変えると右の値も変わる。しょうがないので、スライダーの値ではなくテキストフィールドの値を読むように改造した。
もう一つ問題があった。もとのプログラムではスタック・レイアウト(Viewが数枚重なっていて、ボタン操作などでViewを切り替えて表示する。)を使って上のシアンとピンクのコントロールを切り替えて設定できるように作っていた。これが、FireFoxとIEで動かない。これは、どうもHTML5のパーツでは無いらしいので、とりあえずFireFoxで動くようにと上のように2枚のパネルにしてキャンバスの両脇に配置した。 FireFoxでスタック・レイアウトが動かない事の解決方法が見つかった。DashCodeのmain.jsの最初のloadを
function load()
{
//work-arround in order to get to work StackLayout Object in FireFox.
localizedStrings = {};
document.blur=function(){};
dashcode.setupParts();
}
としてやるだけで動くようになった。
これで、HTML5対応の主要ブラウザーでは動くようになった。IE9で動かなければ、”主要”とは言えない? いえいえ、IE9はWindows7でしか動かない、非常にマイナーなブラウザーなので、対象外。

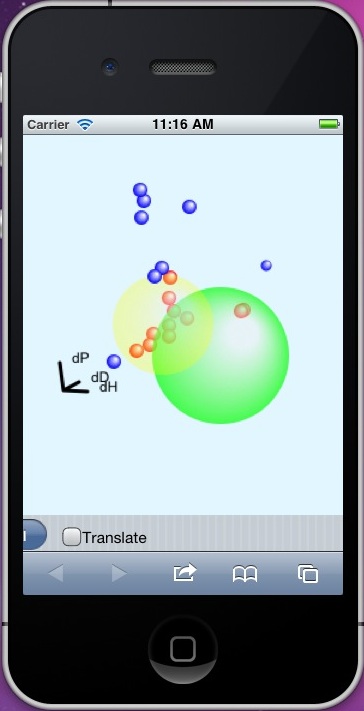
ほとんど変更すること無く、iPhone版に移植できる。(2011.4.9)
この場合は、イベントはマウスイベントでは無くタッチイベントを使う。自分の場合、ほとんど移植に問題なかったのだが、マウスアップ・イベントを拾ったプログラムを書いている場合には問題があるらしい。タッチが離れてもイベントが発生しないらしい(当たり前か)。それとマウスの場合、ボタンが押されたまま動きまわるのと、ボタンが押されずに動きまわる2種類の動きがあるが、タッチ・イベントの場合、手が画面に触れずに動いてもなにも起こらない。
DashCodeの場合、デュアル・開発環境としてサファリ用(Mac, PC用)とMobile Safari(iPad, iPhone, iPod Touch)用の開発が1つのプロジェクトで行える。そこで最初にSafari用に作ったプログラムは、GUIも含めてコピー・ペーストでMobile Safari用のプロジェクトに移植できる。当然Mobile Safariのほうが画面も小さいので、こんどこそスタックレイアウトを使う。Safari用のコントロールのパーツはコピーして、スタックレイアウト中のViewに貼り付ける。30分もあればTouchイベントも含め移植できるので楽ちんだ。ところが、走らせてみるとスライダーのところにテキストフィールドが現れる。どこかで見たテキストフィールドだと思ったら、FireFoxやIE9でスライダーがテキスト・フィールドに変わったのと全く同じ現象が現れていた。不思議なことだが、Mobile Safari(iPad, iPhone, iPod Touch)用の開発ライブラリーにはスライダーが無い。(ついこの前まではあった!!)なぜだかは分からないが、拡大/縮小のルーチンはタッチイベントのピンチイン、ピンチアウト機能を使ってみることにする。また色の指定などはテキストフィールドの値を読み出すようにして、スライダーは消すことにした。
そこの修正に1時間ぐらい要したが、1.5時間もあれば、iPhone/iPadで動くように移植できるのは魅力的だ。
2011.4.11
このプログラムを少し改造して、HP上でハンセンの溶解球を見るプログラムに改造した。(iPhone/iPod Touch 用)キャンバスだけが見れればいいので、他のパーツを消去する。そこで、色を変える部分はいいのだが、移動と拡大縮小をキーボードを使ってできるように変更しようとしてFireFoxで困った。ドラッグしているときに、キーボードが押されているかどうかは、
function click_withKey() {
if (window.event.altKey==true) {
//alert("ALTキーが押されました");
MyMode=2;
}
else if (window.event.ctrlKey==true) {
//alert("CTRLキーが押されました");
}
else if (window.event.shiftKey==true) {
MyMode=3;
//alert("SHIFTキーが押されました");
}
else{
MyMode=1;
}
}
で読み取って、キーに従って移動と拡大縮小のコードにつなげればいいのだが、このコードでは、SafariとChromeでは動くが、FireFoxでは動かない。ずいぶん、苦労して、結局こうすれば良ことがわかった。ファンクション自体をeventを付けて呼ぶ。
function click_sub(event) {
var e = event || window.event;
if (e.altKey==true) {
MyMode=2;
}
else if (e.ctrlKey==true) {
}
else if (e.shiftKey==true) {
MyMode=3;
}
else{
MyMode=1;
}
}
FireFoxではwindow.eventがこないので、e = event || window.event;として、イベントを拾ってやる。これで動いた。もう少し標準化しないものか??
プログラミングのトップページへ