プログラミング:ePub3 プログラミング
非常勤講師:山本博志 講義補助資料 2019.9.3
電子書籍を作ろうと色々調べた。かなり以前にiBook Authorを使った動く電子書籍を作るやり方をPirikaにアップしていた。その時は、HTML5 + JavaScriptの部分はDashCodeを使って作って、電子書籍はiBookAuthorを使って作成して、Widgetを埋め込んでいた。このHTML5 + JavaScriptをプログラミングするDashCodeは今のMacでは動かなくなってしまった。iBook Author自体はバージョンアップを重ね、いまだにちゃんと使える。また、Mac用の文章作成ソフト、Pagesは文章をePub形式でセーブできるので、例えばワードで作った文章をPagesで読み込んでePubに変換して、iBook Authorで読み込むところまでは簡単にできる。HTML5 + JavaScriptの部分が問題だ。iBook Author自体、Widgetを埋め込むことは今でもできる。(Widget単体を動かすことは今のMacではできないが)そこでDashCodeを使わないで、HTML5 + JavaScriptのプログラムを開発してWidgetにする事を試してみた。HTML5 + JavaScriptの開発環境は、現在はVisual Studio Codeをメインに使用している。コードを書いた後のデバッギングはブラウザーを使っている。(Chromeのデバッガーが好きだ)HTML5+CSSのエディター(GUI作成)はBlueGriffonを使っている。プログラム作成自体は随分と慣れてきたので、DashCodeが無くても何とかできるようになった。
そうやって出来上がったHTML5 + JavaScriptを1つのフォルダーにまとめておく。フォルダー名はAiSOGDC2019cとする。その中に、info.plistというファイルを作成する。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>English</string>
<key>CFBundleDisplayName</key>
<string>AiSOGDC2019c</string>
<key>CFBundleIdentifier</key>
<string>com.chemneuro.widget.Untitled</string>
<key>CFBundleName</key>
<string>AiSOGDC2019c</string>
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>CFBundleVersion</key>
<string>1.0</string>
<key>CloseBoxInsetX</key>
<integer>15</integer>
<key>CloseBoxInsetY</key>
<integer>15</integer>
<key>Height</key>
<integer>500</integer>
<key>MainHTML</key>
<string>main.html</string>
<key>Width</key>
<integer>600</integer>
</dict>
</plist>
変更しなければならないのは、赤文字の部分だけだ。一度作っておけば使い回しがきく。そこまで準備ができたら、フォルダーの名称に".wdgt"をつける。すると、フォルダーの形状が代わりWidgetのアイコンになる。(ただしマックだけの話)
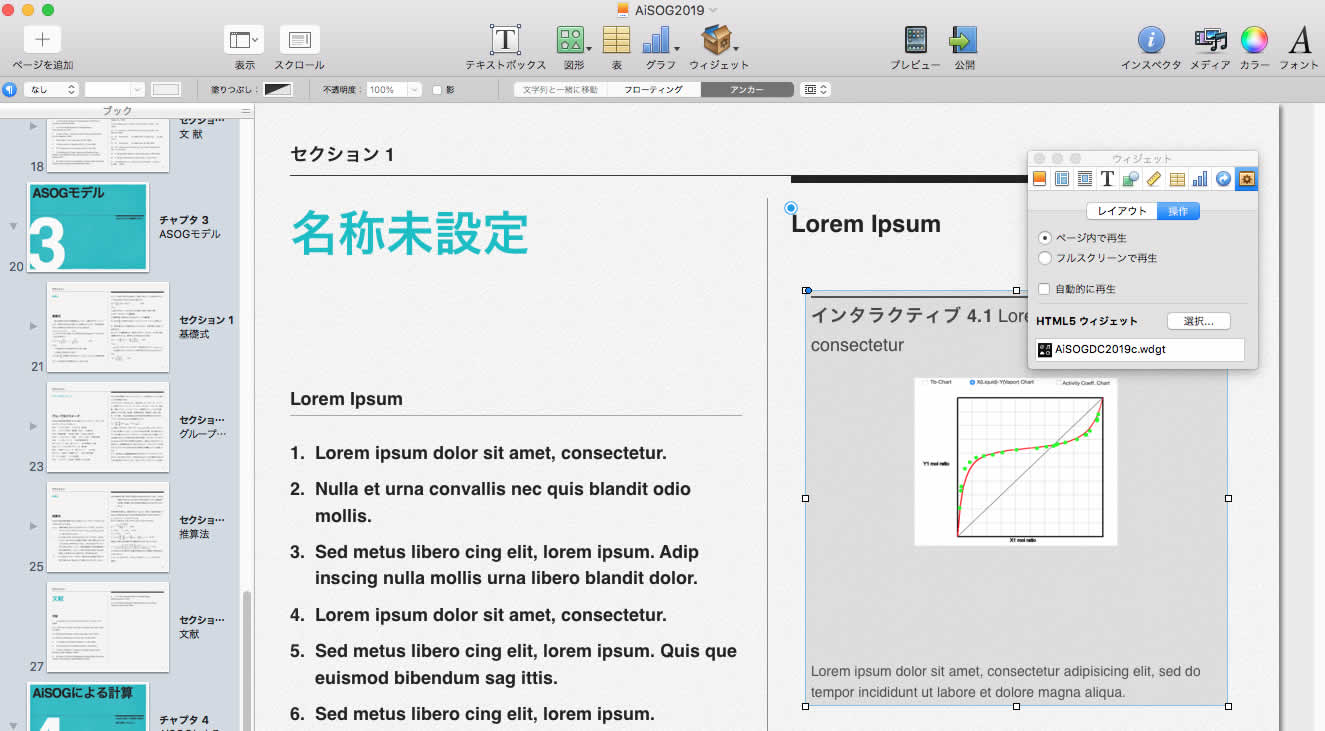
このウイジェットをiBookの中に貼り付ければ良い。

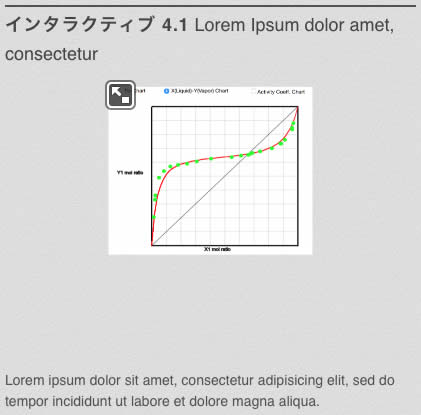
iBook Authorから書き出しを行うと、拡張子が.ibooksというファイルが出来上がるので、例えばダブルクリックするとマックではiBookが自動的に立ち上がる。プログラムのところまで読み進むと、プログラムは次のように表示される。マウスを合わせると矢印が広がるようなアイコンが出てくるので、クリックする。

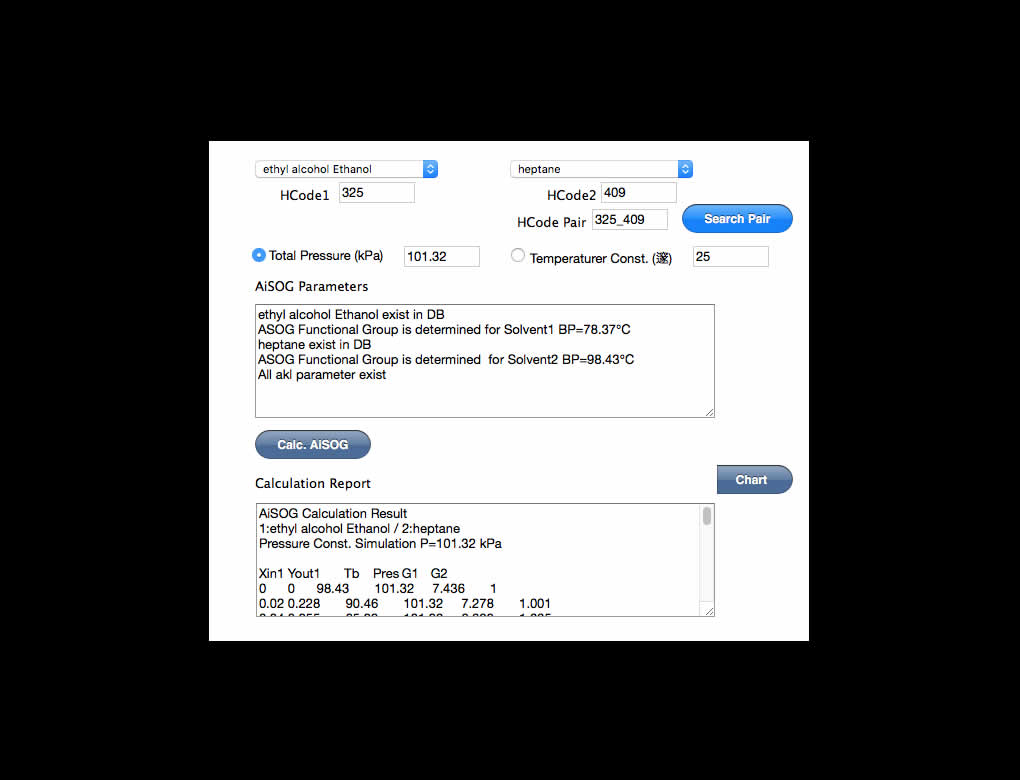
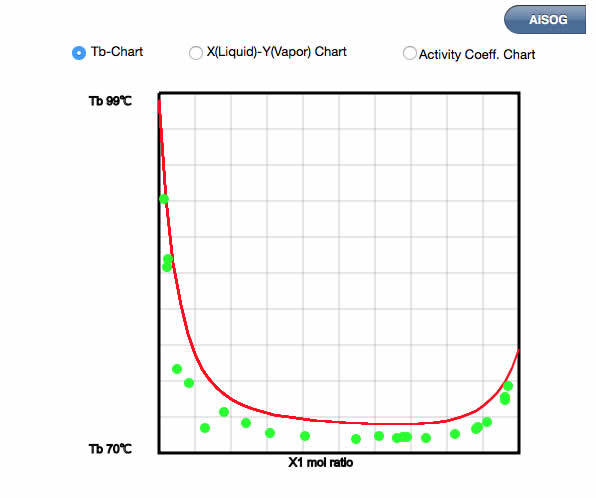
するとbookの他の部分は消えてプログラムだけが表示される。今回はおそらくほとんどの方が馴染みのない、ASOG法による気液平衡推算のプログラムの電子書籍化なのでプログラムが何をやっているかは意味不明だろう。ポップアップから溶媒を2種類選択して、Search Pairボタンを押すと、ASOGのパラメータと実験データ(もしあれば)を検索する。そして、Calc. AiSOGボタンを押すと気液平衡を推算して実験値と比較する。

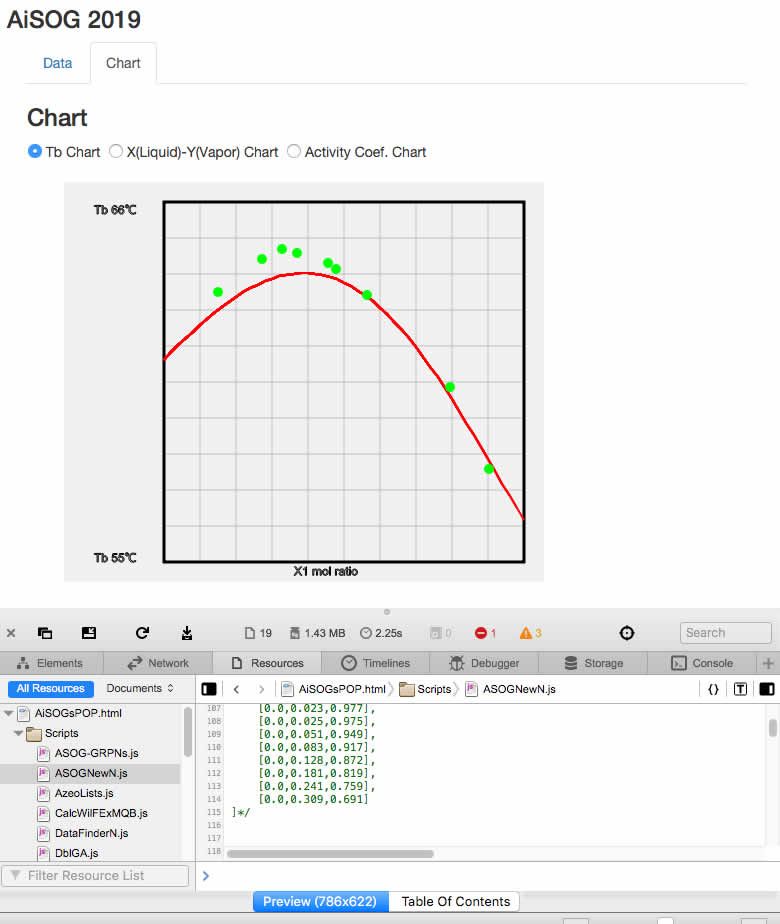
Chartボタンを押すと、結果をグラフィック表示する。

ここまでは、非常に簡単にできる。1つ気をつけることは、JavaScriptのバージョンだ。多分AppleのiBookはePub準拠になっている。ePub自体は、HTML5で書籍を作っているようなものだから、iBook自体にHTML5とJavascriptを理解する機構が搭載されているのだと思う。しかし、そのバージョンはブラウザー(Safariなど)とは異なっているようだ。特に他のePubリーダーなどで問題になったのだが、計算ルーチンで、logを計算する部分、
Math.log10(val)
は使えない物が多いので注意が必要だ。古いJavaScriptのlogの計算は底がeの自然対数だ。(Sigilのデバガーではエラーは出ない。Calibreのデバガーではエラーになる。)
また何故かはわからないが、テキスト・フィールド、テキスト・エリアに数字、文字を直接入れようとすると非常に遅く、動作もおかしい。そこでポップアップを使うように改造が必要になった。
ここまでで、Mac, iPadでは動く電子書籍は完成した。次は、WindowsとAndroidでも動く電子書籍の作成だ。
先にも述べたように、Macのワープロソフト、PagesはePub出力ができる。そこで文章だけなら、WindowsとAndroidで読める書籍が作れる。HTML5とJavascriptはどうであろうか?
Macで電子書籍を作れるソフトは、SigilかCalibreだろう。最近、SigilがePub3に対応したとあるので試しに使ってみた。まず文章の方はpagesから吐き出したePubを読み込む。読み込むのは、Macでは右クリックして、読み込むアプリケーションを指定する。 細かい事を言えばきりがないが、文章が全部1つになってしまっているのを修正し、TOC(Table of Contents)を修正する、表紙を付け直すなどが必要だ。それとこの文章は非常に多くの数式を文章中でinlineでも扱う。これらの数式は皆imageで扱われるがinlineでは下付き数式の場合とび上がってしまうので、
vertical-align:baseline;を
vertical-align:middle; に検索、置換する。
そこまでできたら、 HTML5とJavascriptのプログラムを読み込む。

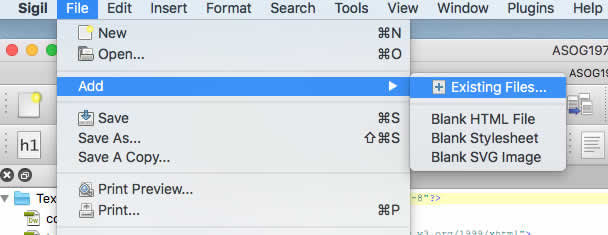
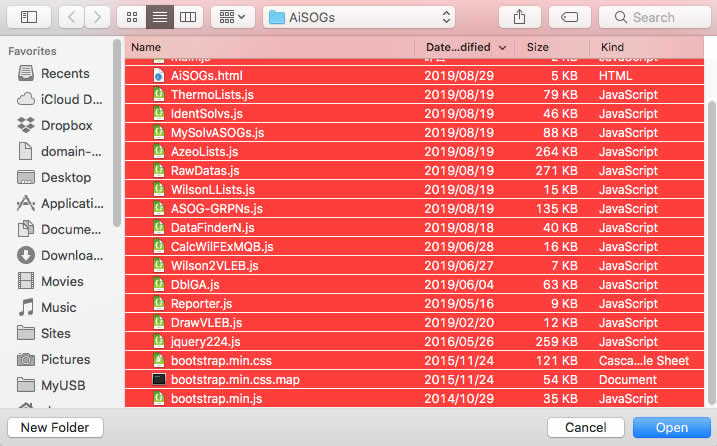
File/Add/Existing FilesからHTML+Javascriptを全て選択して開く。

選択されたファイルは自動的に必要な所に格納される。

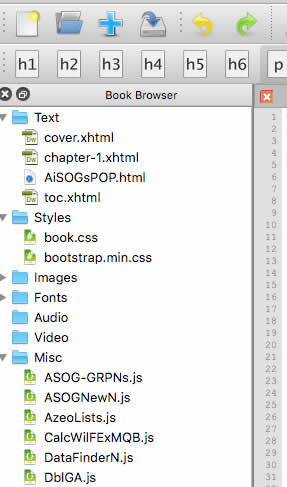
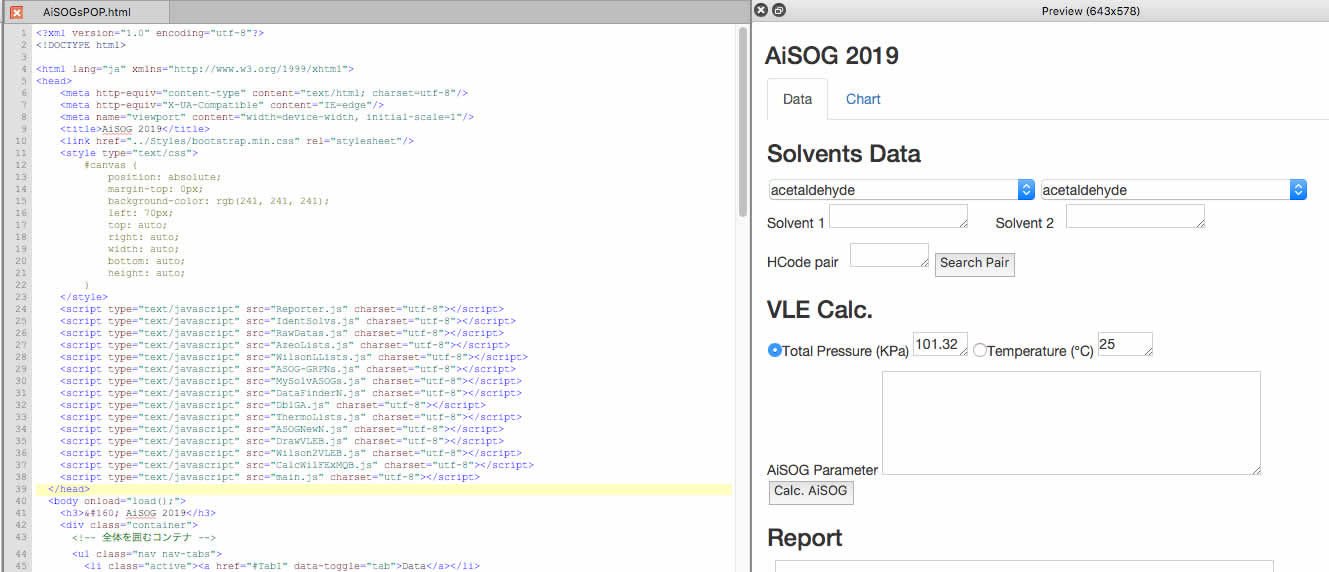
BookBrowserの所で、htmlファイルはTextに、cssはStylesに、JavaScriptはMiscに格納される。このhtmlファイルをダブルクリックすると、コードが左に示され、右にpreviewが示される。プレビューに示される画面はブラウザーに表示されるものと全く同じで、非常に良くできている。

ただし、これではまだ動かない。Sigilがjavascriptを違う所に格納してしまったので、AiSOGsPOPhtmlのjavascriptの読み込みのところで、
<script type="text/javascript" src="Reporter.js" charset="utf-8"></script>
<script type="text/javascript" src="../Misc/Reporter.js" charset="utf-8"></script>
というように../Misc/を入れる。
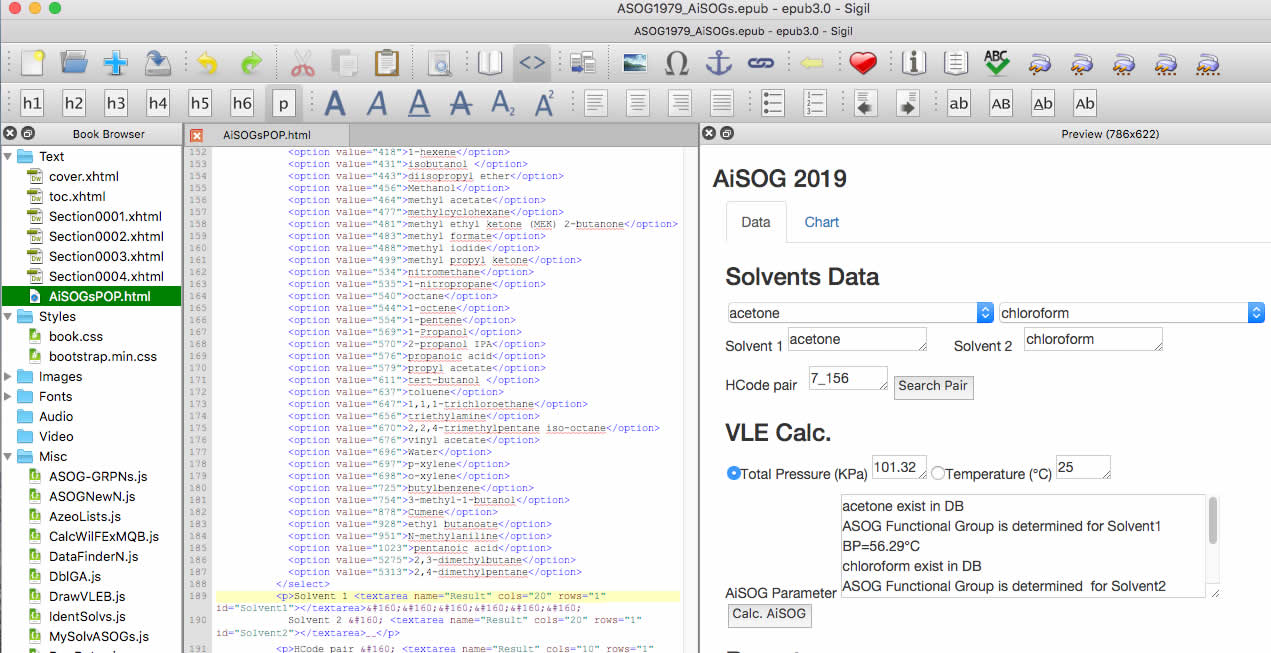
すると、なんと!!!!!

Previewの中でプログラムを動作させることができる!!!!!
しかも、右下にはエラーなどのコンソールウインドウまでもが表示される。
簡単なプログラム修正ならこれでできてしまう。
cssに関しては、自動的にStylesの所に保存されるが、htmlの方も自動的に書き直されているので何も気にしなくて良い。

開発ツールしても非常に有用だ。
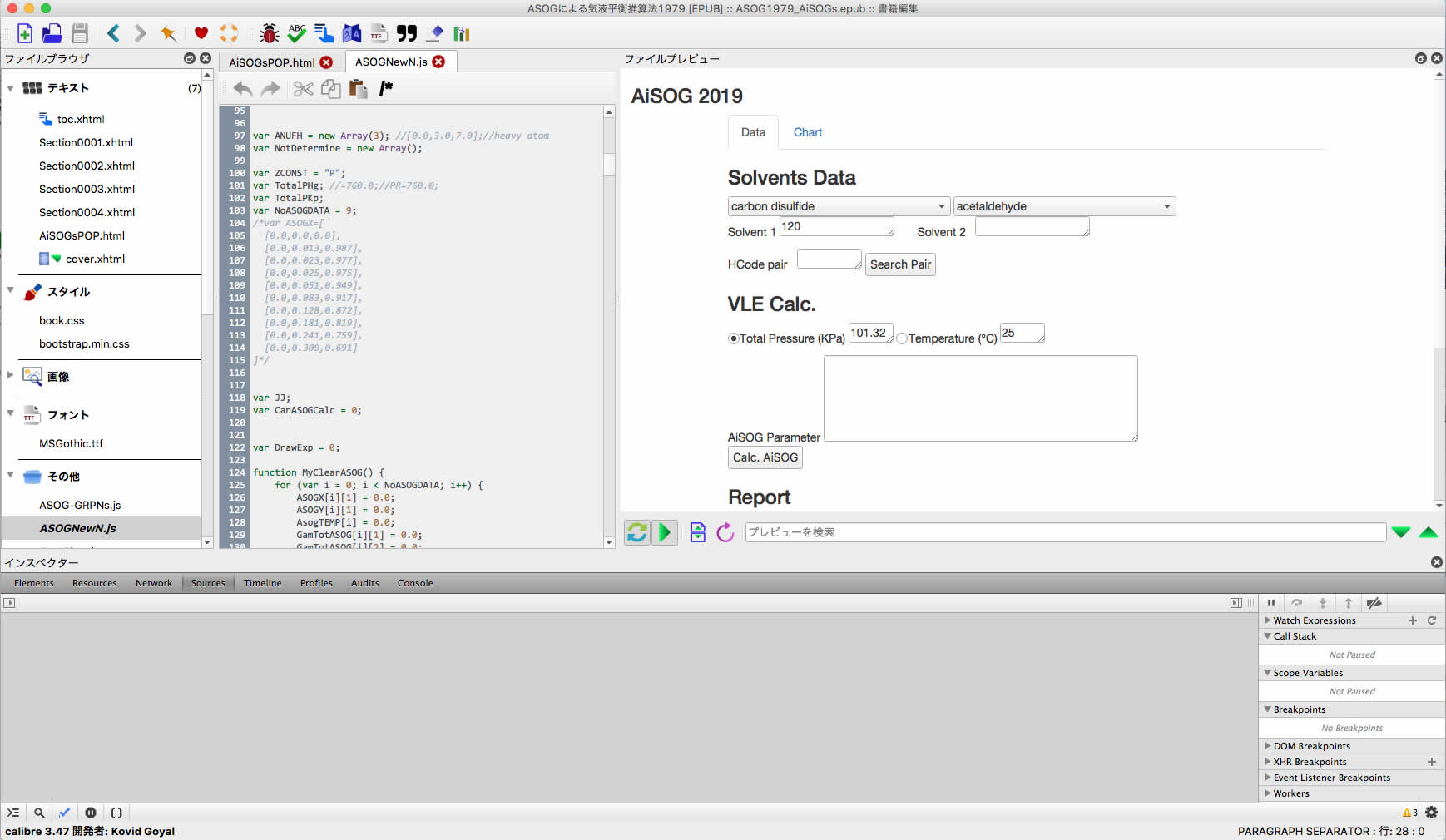
CalibreのEdit bookもSigilと同じようにプログラムのデバッガーが内蔵されている。

本の中にプログラムを埋め込むのは非常に簡単になった。CalibreのEdit bookもePub3オーサリング・ソフトと呼ばれることもあるようだが、これを使って文字を入力して本を作るのは無理だろう。cssの塊のようなコードしか見ることができない。青空文庫の文章を持ってきて、縦書きにしたり、TOCを設定したりの体裁を整えるのに使える程度だ。SigilはコードビューとWYSWYGでの文章入力の両方ができるのでおすすめだ。(惜しむらくは、日本語対応がなくなってしまっている事か)
こうして作ったものは、ePub3のフォーマットでセーブすることができる。これはある意味、 HTML5とJavascriptのプログラムをブラウザーなしのアプリケーションとして走らせることができるということでもある。しかも、Mac, iPad, Windows, Androidで。
iBook authorで作成した、.ibooksフォーマットの電子書籍
動作確認できたもの:Mac High SierraのiBooksのみ
IPhone 6, iPad miniではプログラムの部分は動作せず。テキストの部分はOK
iPhone X, iPad 新しいものでもプログラムの部分は動作せず。従って、.ibooksフォーマットの電子書籍は諦める。
Sigilで作った、ePub3フォーマットの電子書籍
動作確認できたもの:
Mac: High SierraのiBooks、Calibre,
Windows 10:Calibre
iPad mini: iBooks
Android: Huawei タブレット (Model T17.0 Android ver. 4.4.2) Gitden Reader 最初文章が縦書きになりびっくり。テキストの表示、プログラムも完全に動作する。
動作しないもの:
Mac: High SierraのConTenDoビュアー。テキストの表示もダメ。プログラムもダメ。
iPhone 6、X: もう一息。グラフ表示が欠ける(CanvasサイズをWindow幅に変更する必要?)ラジオボタンを認識しない?。
Android:
Lithium:あと一息。計算はできる。TabPaneの切り替えができない。文章表示などはOK。テキストサイズを小さくすると、プログラムの部分も縮小されるので、計算結果も全部見れる。
Infinity Reader : ePub3 対応のブラウザーと謳っているが、プログラムはASOG計算のところで飛んでしまう。
ReadEra:数式のイメージの大きさがめちゃクチャに。プログラムはhtml5として認識していないよう。
Moon+Reader:数式のイメージの大きさがめちゃクチャに。プログラムはhtml5として認識していないよう。
eBox:数式のイメージの大きさがめちゃクチャに。プログラムはhtml5として認識していないよう。
予想はしていたが、AndroidのePubリーダーは玉石混交でしかも自分の持っているものはかなり古いものなので動作させるは難しいようだ。おそらく、jQueryやBootstrapのバージョンが新しすぎるのかもしれない。
Gitden Readerが文章の表示もプログラムの動作もOKであった。iPhone, iPadなどのiBookでは表示文字のサイズを変更してもプログラム画面はそのままであるが、Gitden ReaderやLithiumはウインドウサイズを大小するらしく、プログラムが1画面に入らない場合にも表示文字のサイズを変える事で全部表示される。
IPhone 6, iPad miniも古すぎるのかもしれない。 新しいものでもwidget は動作しない。
今回の電子書籍化で、HTML5+JavascriptのWebアプリをネットから切り離しても、ePub3の形で配布してスタンドアローンの形で動作させる事ができる事がわかった。これで、一度作れば、Mac, Windows, Linux, iPad/iPhone, Androidの全てのマシンで計算できる事になる。
動作チェックを協力いただける方向けの
今回作成したe-Bookのダウンロードのページ。