2011.4.19
物性化学トップページ
HTML5制限バージョン(統合化バージョン 2011.6.13)
シス、トランス化合物はその平均値を返します。
古いJAVAの物性推算のプログラムをHTML5を使って書きなおしてみた。プログラムの使い方を簡単に説明する。WebJAVA版の制限はそのまま引き継いでいる。使える原子は、C, N, Oのみ。芳香族は扱えない(芳香環を描いても環状のC=Cとして認識される)。最大の重原子数は20までだ。
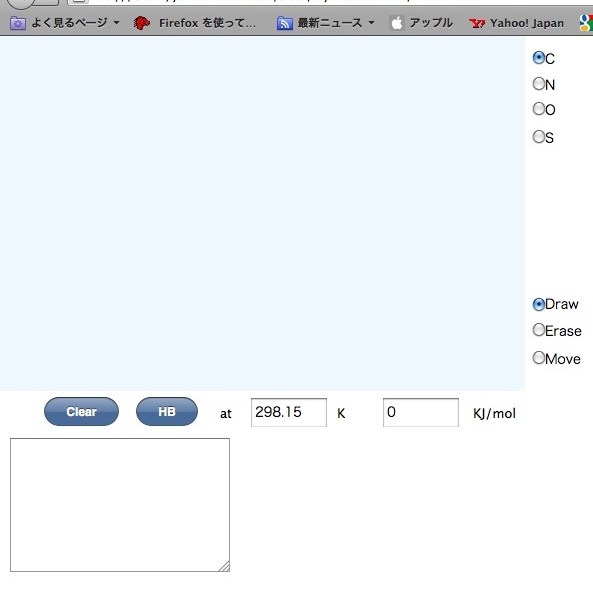
初期画面:

薄水色の部分がHTML5でキャンバスと呼ばれる領域だ。お絵かきの実態はここに対して行われる。それ以外のボタン、ラジオボタン、テキストフィールド、テキストエリアは以前はフォーム・オブジェクトとして存在していた。これが、HTML5ではCSSと組み合わされて自由な位置に、大きさ、色、見栄えを設定できるようになった。したがって、HTML5対応のブラウザーを使っていない場合、キャンバスは見えない。部品の位置はめちゃくちゃに見える。上の画面では炭素原子を使って、Draw(描画)モードになっている。そこで、キャンバス内でマウスを押して(指でタッチして)押したまま(指を離さずに)位置をずらして見てほしい。

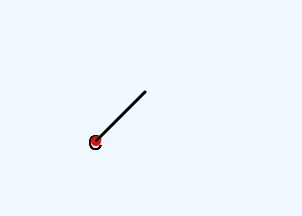
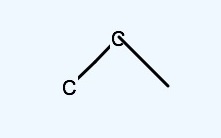
マウスを初めて押した点から結合が現れる。結合の長さは固定で、マウスを(押したまま)動かすと、15度刻みで結合線が動きまわる。適当な位置でマウス(指)を離すと結合が確定する。

ボタンを離したまま)マウスをこの原子の上に乗せると、赤丸が現れる。(当然の事だが、iPadでは何も起きない。マウスの位置はボタンを押していなくても検出できるが、タッチパネルは触っていないと検出できない。)

赤丸が出た位置でもう一度マウスボタンを押すと、始点を赤丸で指定した分子から結合を伸ばすことができる。

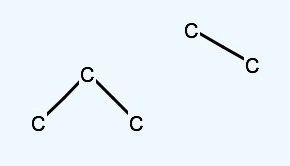
違う位置に描くこともできる。

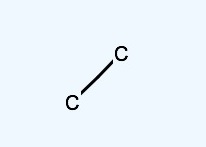
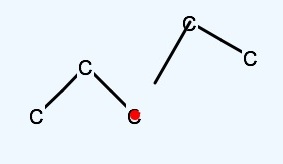
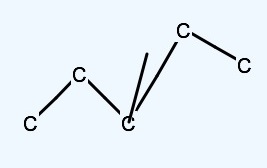
そして右上の炭素の位置でボタンを押して左下の炭素の位置までマウスをドラッグすると、また赤丸が現れる。

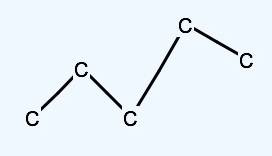
そこでボタンを離すと結合が作られる。この場合には結合長は無視される。

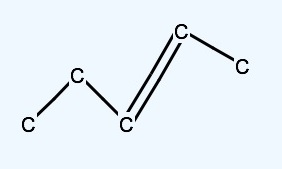
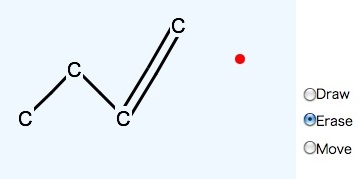
ひとつの原子の上でマウスを押して、

マウスを押したまま他の原子の上に行くと赤丸が現れる。

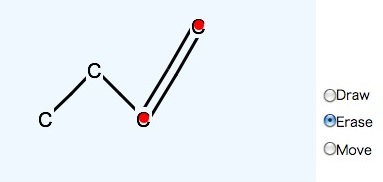
そこでマウスを離すと2重結合ができる。(3重結合も同様。)

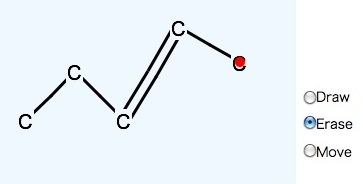
Erase(消去)モードにしてマウスボタンを離したまま原子の上に合わせると、赤丸が現れるので、ボタンを押して、すぐに離す。(iPadでは以下の赤丸は現れない)

するとその原子が消去される。

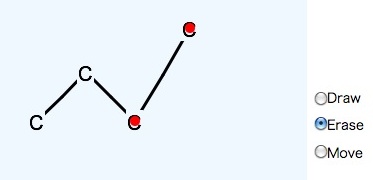
結合の中間点にマウスを合わせると二つ赤丸が現れる。そこで消去モードのままマウスを押して離すと

結合がひとつ消去される。

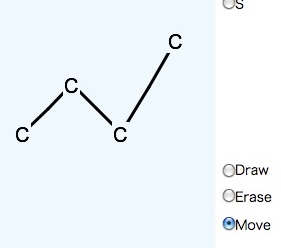
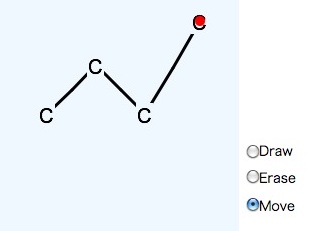
Move(移動)モードで、原子や結合以外のところでマウスを押して、押したまま、違う位置でマウスを離すと、同じ量だけ平行移動する。(これは変更するかもしれない。)

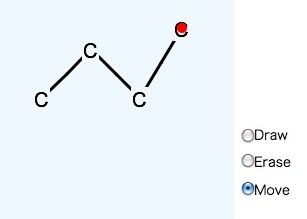
移動モードでマウスを離したまま原子の上に合わせると赤丸が現れるので、そこでマウスを押したまま、移動し、マウスを離すと選んだ原子のみが移動する。


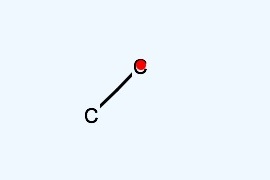
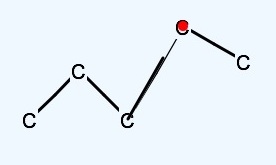
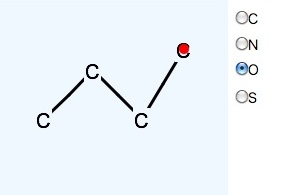
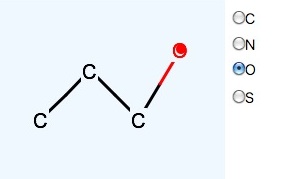
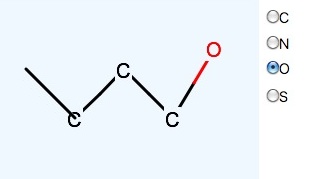
モードをDraw(描画)に戻して原子を酸素を選択する。マウスボタンを離したまま炭素の上に持ってくると赤丸が現れる。そこでボタンを押し、

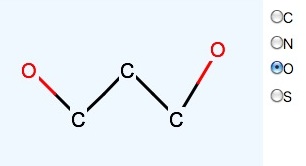
すぐ離すと、原子が酸素に置き換わる。

その後の描画はその原子が保持される。


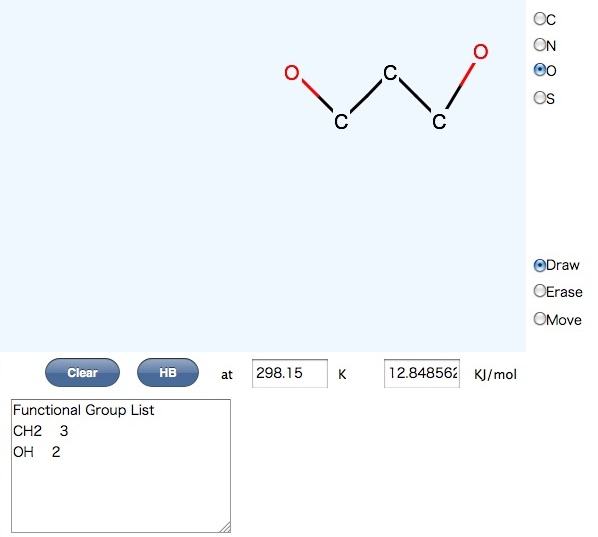
分子が完成したら計算ボタンを押す。分子を、それを構成する原子団に分割して、所定の計算を行う。

iPhone/iPod touch版(Mobile safari)
iPhone/ipod Touchをお使いの方はこちらのプログラムを試して頂きたい。(マウスではタッチイベントが発生しないので分子が描けない)
iOSのバージョンが古いと動作しません。自分のiPod touch はv3.1までしか上がらずダメなようです。

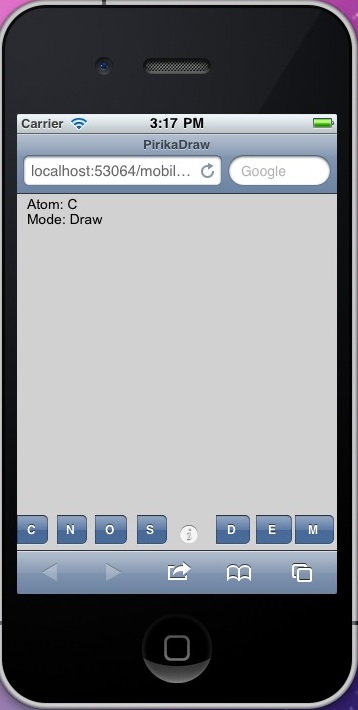
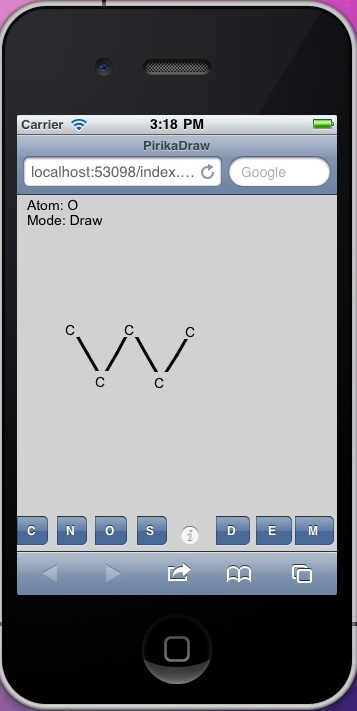
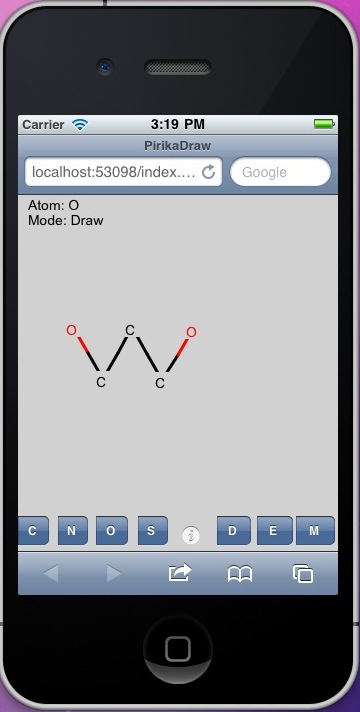
原子とモードは下のボタンで切り替える。情報は上の画面に表示される。前と同様に分子を描き、酸素のボタンを押す。

そして炭素上でタッチすると、置き換わる。

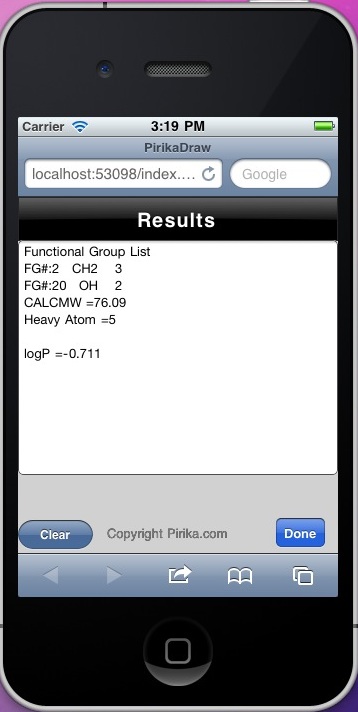
そして i ボタンを押すと分子を分割して計算を行い、

裏面の情報画面に移る。分子の消去はここで行う。結果を見終わったらDoneを押すと前の画面に戻る。
物性化学トップページ
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください)
メールの件名は[pirika]で始めてください。
