

2019.9.3
電子書籍を作ろうと色々調べてみました。
かなり以前にiBook Authorを使った動く電子書籍を作るやり方をPirikaにアップしました。
その時は、HTML5 + JavaScriptの部分はDashCodeを使って作って、電子書籍はiBookAuthorを使って作成して、Widgetを埋め込んでいました。
このHTML5 + JavaScriptをプログラミングするDashCodeは今のMacでは動かなくなってしまいました。
iBook Author自体はバージョンアップを重ね、いまだにちゃんと使えます。
また、Mac用の文章作成ソフト、Pagesは文章をePub形式でセーブできるので、例えばワードで作った文章をPagesで読み込んでePubに変換して、iBook Authorで読み込むところまでは簡単にできます。
HTML5 + JavaScriptの部分が問題です。
iBook Author自体、Widgetを埋め込むことは今でもできます。
(Widget単体を動かすことは今のMacではできませんが)
そこでDashCodeを使わないで、HTML5 + JavaScriptのプログラムを開発してWidgetにする事を試してみました。
HTML5 + JavaScriptの開発環境は、現在はVisual Studio Codeをメインに使用しています。
コードを書いた後のデバッギングはブラウザーを使っています。(Chromeのデバッガーが好きです)
HTML5+CSSのエディター(GUI作成)はBlueGriffonを使っています。
プログラム作成自体は随分と慣れてきたので、DashCodeが無くても何とかできるようになってきました。
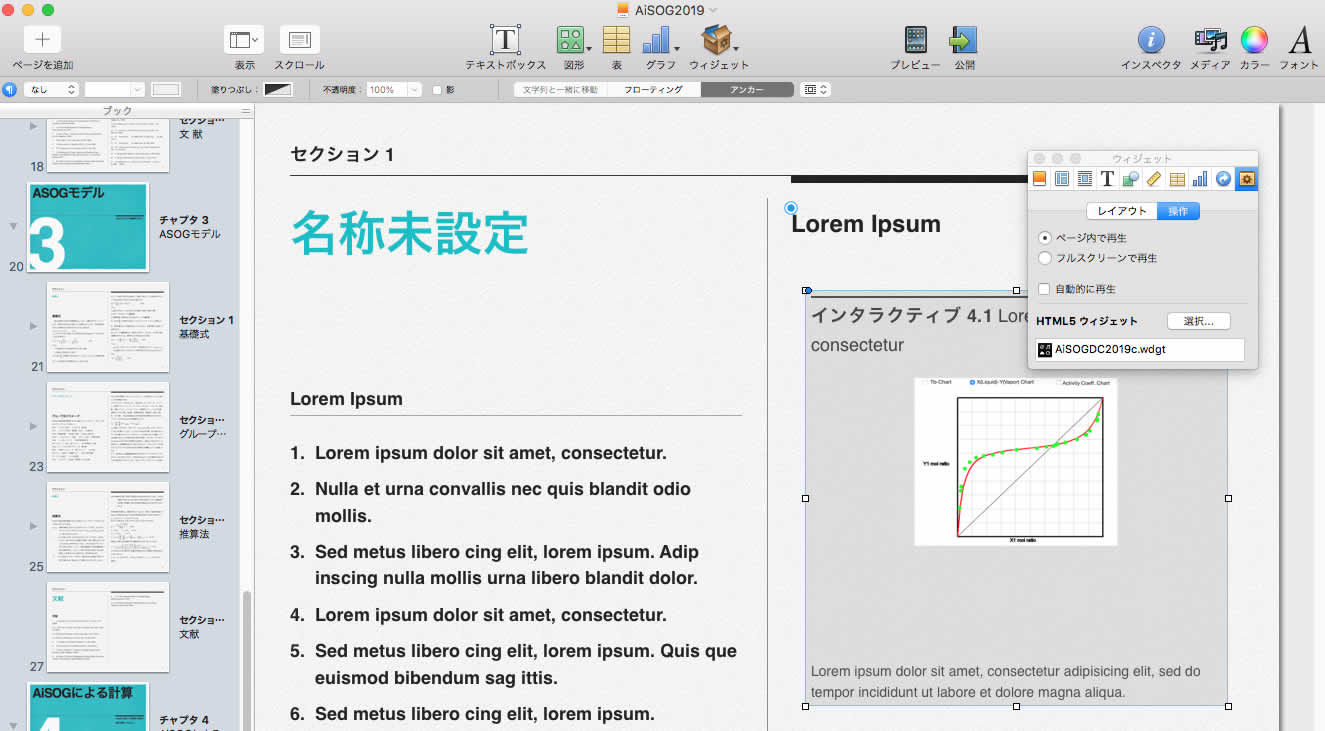
そうやって出来上がったHTML5 + JavaScriptを1つのフォルダーにまとめておきます。
フォルダー名はAiSOGDC2019cとします。
その中に、info.plistというファイルを作成します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>English</string>
<key>CFBundleDisplayName</key>
***<string>AiSOGDC2019c</string>***
<key>CFBundleIdentifier</key>
<string>com.chemneuro.widget.Untitled</string>
<key>CFBundleName</key>
***<string>AiSOGDC2019c</string>***
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>CFBundleVersion</key>
<string>1.0</string>
<key>CloseBoxInsetX</key>
<integer>15</integer>
<key>CloseBoxInsetY</key>
<integer>15</integer>
<key>Height</key>
***<integer>500</integer>***
<key>MainHTML</key>
***<string>main.html</string>***
<key>Width</key>
***<integer>600</integer>***
</dict>
</plist>変更しなければならないのは、***で囲んだ部分だけです。
一度作っておけば使い回しがききます。そこまで準備ができたら、フォルダーの名称に".wdgt"をつけます。
すると、フォルダーの形状が代わりWidgetのアイコンになります。(ただしマックだけの話)
このウイジェットをiBookの中に貼り付ければ良いだけです。

iBook Authorから書き出しを行うと、拡張子が.ibooksというファイルが出来上がるので、例えばダブルクリックするとマックではiBookが自動的に立ち上がります。
プログラムのところまで読み進むと、プログラムは次のように表示されます。マウスを合わせると矢印が広がるようなアイコンが出てくるので、クリックします。

するとbookの他の部分は消えてプログラムだけが表示されます。
今回はおそらくほとんどの方が馴染みのない、ASOG法による気液平衡推算のプログラムの電子書籍化なのでプログラムが何をやっているかは意味不明でしょう。
ポップアップから溶媒を2種類選択して、Search Pairボタンを押すと、ASOGのパラメータと実験データ(もしあれば)を検索します。
そして、Calc. AiSOGボタンを押すと気液平衡を推算して実験値と比較します。

Chartボタンを押すと、結果をグラフィック表示する。

ここまでは、非常に簡単にできます。
1つ気をつけることは、JavaScriptのバージョンです。
多分AppleのiBookはePub準拠になっています。
ePub自体は、HTML5で書籍を作っているようなものですから、iBook自体にHTML5とJavascriptを理解する機構が搭載されているのだと思います。
しかし、そのバージョンはブラウザー(Safariなど)とは異なっているようです。
特に他のePubリーダーなどで問題になったのですが、計算ルーチンで、logを計算する部分、
Math.log10(val)
は使えない物が多いので注意が必要です。古いJavaScriptのlogの計算は底がeの自然対数です。
(Sigilのデバガーではエラーは出ません。Calibreのデバガーではエラーになります。)
また何故かはわかりませんが、テキスト・フィールド、テキスト・エリアに数字、文字を直接入れようとすると非常に遅く、動作もおかしいようです。
そこでポップアップを使うように改造しました。
ここまでで、Mac, iPadでは動く電子書籍は完成しました。次は、WindowsとAndroidでも動く電子書籍の作成です。
先にも述べたように、Macのワープロソフト、PagesはePub出力ができる。そこで文章だけなら、WindowsとAndroidで読める書籍が作れます。
HTML5とJavascriptはどうでしょうか?
Macで電子書籍を作れるソフトは、SigilかCalibreでしょう。
最近、SigilがePub3に対応したとあるので試しに使ってみました。
まず文章の方はpagesから吐き出したePubを読み込みます。
読み込むのは、Macでは右クリックして、読み込むアプリケーションを指定します。
細かい事を言えばきりがないですが、文章が全部1つになってしまっているのを修正し、TOC(Table of Contents)を修正し、表紙を付け直すなどが必要でしょう。
それとこの文章は非常に多くの数式を文章中でinlineでも扱います。
これらの数式は皆imageで扱われるようですがinlineでは下付き数式の場合とび上がってしまいますので、
vertical-align:baseline;を
vertical-align:middle; に検索、置換します。
そこまでできたら、 HTML5とJavascriptのプログラムを読み込みます。

File/Add/Existing FilesからHTML+Javascriptを全て選択して開きます。

選択されたファイルは自動的に必要な所に格納されます。

BookBrowserの所で、htmlファイルはTextに、cssはStylesに、JavaScriptはMiscに格納されます。
このhtmlファイルをダブルクリックすると、コードが左に示され、右にpreviewが示されます。
プレビューに示される画面はブラウザーに表示されるものと全く同じで、非常に良くできています。

ただし、これではまだ動きません。Sigilがjavascriptを違う所に格納してしまったので、AiSOGsPOPhtmlのjavascriptの読み込みのところで、
<script type="text/javascript" src="Reporter.js" charset="utf-8"></script>
<script type="text/javascript" src="../Misc/Reporter.js" charset="utf-8"></script>というように../Misc/を入れます。
すると、なんと!!!!!

Previewの中でプログラムを動作させることができます!!!!!
しかも、右下にはエラーなどのコンソールウインドウまでもが表示されます。
簡単なプログラム修正ならこれでできてしまいます。
cssに関しては、自動的にStylesの所に保存されますが、htmlの方も自動的に書き直されているので何も気にしなくていいです。

開発ツールしても非常に有用だ。
CalibreのEdit bookもSigilと同じようにプログラムのデバッガーが内蔵されています。

本の中にプログラムを埋め込むのは非常に簡単になりました。
CalibreのEdit bookもePub3オーサリング・ソフトと呼ばれることもあるようですが、これを使って文字を入力して本を作るのは無理でしょう。
cssの塊のようなコードしか見ることができません。
青空文庫の文章を持ってきて、縦書きにしたり、TOCを設定したりの体裁を整えるのに使える程度です。
SigilはコードビューとWYSWYGでの文章入力の両方ができるのでおすすめです。
(惜しむらくは、日本語対応がなくなってしまっている事でしょうか)
こうして作ったものは、ePub3のフォーマットでセーブすることができます。
これはある意味、 HTML5とJavascriptのプログラムをブラウザーなしのアプリケーションとして走らせることができるということです。
しかも、Mac, iPad, Windows, Androidで。
動作確認できたもの:Mac High SierraのiBooksのみ IPhone 6, iPad miniではプログラムの部分は動作せず。テキストの部分はOK iPhone X, iPad 新しいものでもプログラムの部分は動作せず。従って、.ibooksフォーマットの電子書籍は諦める。
動作確認できたもの:
Mac: High SierraのiBooks、Calibre,
Windows 10:Calibre
iPad mini: iBooks
Android: Huawei タブレット (Model T17.0 Android ver. 4.4.2) Gitden Reader 最初文章が縦書きになりびっくり。
テキストの表示、プログラムも完全に動作する。
Mac: High SierraのConTenDoビュアー。テキストの表示もダメ。プログラムもダメ。
iPhone 6、X: もう一息。グラフ表示が欠ける(CanvasサイズをWindow幅に変更する必要?)ラジオボタンを認識しない?。
Android:
Lithium:あと一息。計算はできる。TabPaneの切り替えができない。文章表示などはOK。テキストサイズを小さくすると、プログラムの部分も縮小されるので、計算結果も全部見れる。
Infinity Reader : ePub3 対応のブラウザーと謳っているが、プログラムはASOG計算のところで飛んでしまう。
ReadEra:数式のイメージの大きさがめちゃクチャに。プログラムはhtml5として認識していないよう。
Moon+Reader:数式のイメージの大きさがめちゃクチャに。プログラムはhtml5として認識していないよう。
eBox:数式のイメージの大きさがめちゃクチャに。プログラムはhtml5として認識していないよう。
予想はしていたが、AndroidのePubリーダーは玉石混交でしかも自分の持っているものはかなり古いものなので動作させるは難しいようです。おそらく、jQueryやBootstrapのバージョンが新しすぎるのかもしれません。
Gitden Readerが文章の表示もプログラムの動作もOKでした。iPhone, iPadなどのiBookでは表示文字のサイズを変更してもプログラム画面はそのままですが、Gitden ReaderやLithiumはウインドウサイズを大小するらしく、プログラムが1画面に入らない場合にも表示文字のサイズを変える事で全部表示されます。
IPhone 6, iPad miniも古すぎるのかもしれません。 新しいものでもwidget は動作しません。
今回の電子書籍化で、HTML5+JavascriptのWebアプリをネットから切り離しても、ePub3の形で配布してスタンドアローンの形で動作させる事ができる事がわかりました。これで、一度作れば、Mac, Windows, Linux, iPad/iPhone, Androidの全てのマシンで計算できる事になります。
動作チェックを協力いただける方向けの
今回作成したe-Bookのダウンロードのページ。
Copyright pirika.com since 1999-
Mail: yamahiroXpirika.com (Xを@に置き換えてください) メールの件名は[pirika]で始めてください。