プログラミング:タッチイベントとかデバイスの回転、ピンチイン/ピンチアウト
2011.9.19
非常勤講師:山本博志 講義補助資料
マウスを使ってのお絵かきプログラムはすぐにできた。コントロールキーなどが押されているときに他の動作に移るプログラムの仕方はこちらの記事にまとめておいた。残る問題は、マウスイベントとタッチイベントを両方使うプログラムの書き方だ。ネットを調べると、マシンのタイプを調べて動作を切り替えるとあるが、それは余り嬉しくない。大きな画面用と小さな画面用の2つのプログラムを書かなくてはダメのはしょうがない。しかし、大きな画面はマウスクリック用、小さな画面はタッチ用としてしまうと、iPadのようなマシンで大きな画面にアクセスした場合に動かない。どうしても、iPhoneで大きな画面のプログラムにアクセスしたい場合に動かないなどということが起きてしまう。小さな画面にマウスでアクセスすということは考える必要はあるのかな? それは余り想定はしていないけど、とにかく世の中境界がぼけてきているので共用のプログラムのほうが望ましい。
今までキャンバスに対する描画は次のようにしてマウスが押されたり(mousedown)、動かされたり(mousemove)、ボタンが離されたり(mouseup)する動作を拾って、それに対応するコードを書いてきた。
(function(){
document.addEventListener("DOMContentLoaded",function(){
var canvas =document.querySelector("canvas");
var context =canvas.getContext("2d");
canvas.addEventListener("mousedown",function(event){
event.preventDefault();
var p=get_mouse_position(event);
...
...
}, false);
}, false);
})();
ネットを調べてタッチイベントの取得の仕方を見つけたが、
document.addEventListener("touchstart", touchDown, false);
document.addEventListener("touchmove", touchMove, false);
document.addEventListener("touchend", touchUp, false);
と書いて、プログラムを走らせると、マウスで使っているときには問題なく動作するが、iPadを使うとうまくいかない。iPadの時にはマウスイベントを拾うルーチンを消してしまうとうまく動く。どうしてうまくいかないかというと、iPadの場合、タッチイベントも発生するが、同時にmousedownイベントも発生しているようだ。そこで、タッチイベントが発生した後すぐにマウスイベントの処理も行われてしまうため、touchDownしたままtouchMoveが発生したときに線を書くと処理しているのに、touchDownの後、mouseclickも起きてしまうので、そこで処理が途絶えてしまっているようだ。非常に悩んだ。タッチイベントが発生しているときには、マウスイベントの処理を禁止しようかとも。
意外な解決だったが、タッチイベントの頭を、documentからcanvasに変えたらまともに動くようになった。イベントリスナーが falseを返していれば、先のイベントに進まないらしい。それがdocumentとcanvasで違っていたから両方実行されてしまったらしい。(詳しいことは化学者のぼくにはわからない。信用しないように。とりあえず動くようになったという事は確か。)
開発にはDashCodeを使っているのだが、このDashCodeでは出来上がったHTML5のプログラムを動作形式でセーブするという機能が付いている。するとHTMLファイルとJavaScriptのプログラム、CSSのファイルがローカルのフォルダーに作成される。(デフォルトではサイトというフォルダーの中)そして、付属のiOSシミュレータを立ち上げ、動作チェックするデバイスを選択する。(デフォルトではiPhoneが立ち上がるのでメニューから切り替える。)

iPhoneの場合はDashCodeから直接走らせられるが、iPadの場合にはこのような初期画面が現れる。ここでSafariブラウザーを選ぶ。

初めて走らすときには、上のような何も無い画面が立ち上がる。そこで、URLの部分に先ほどセーブしたhtmlファイルをドラッグしてドロップする。

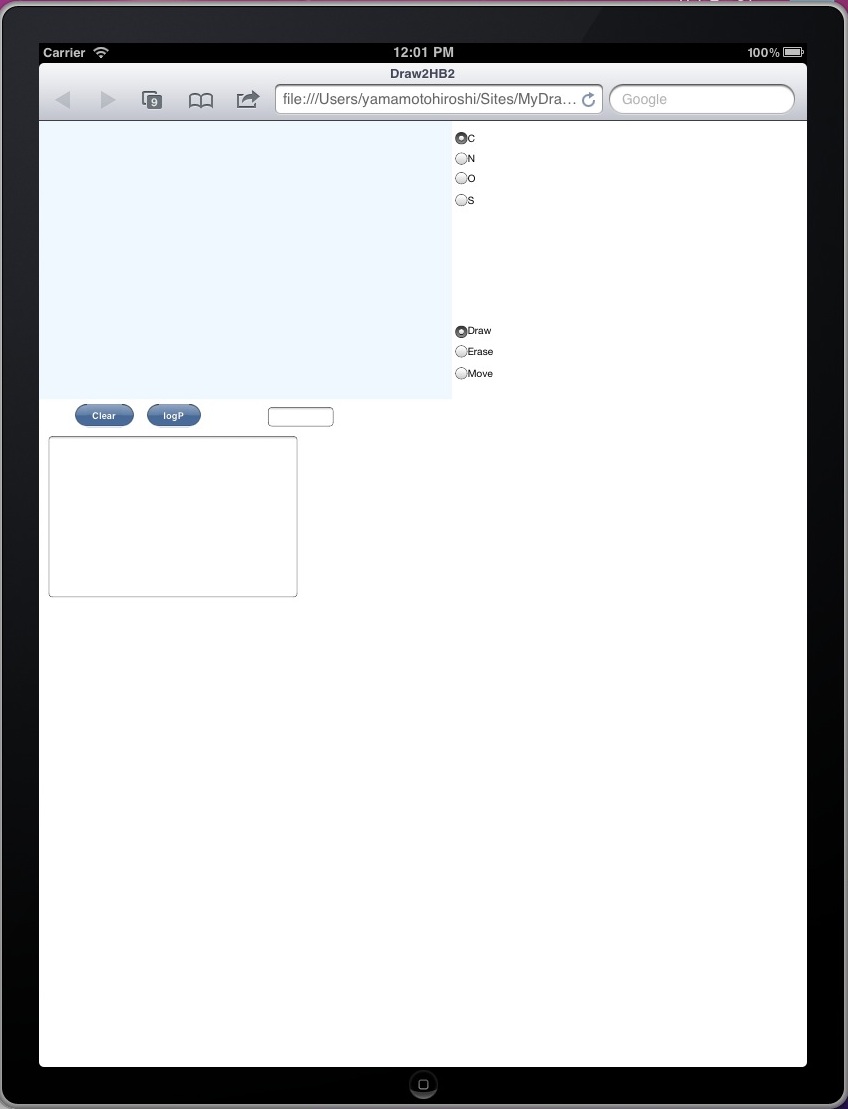
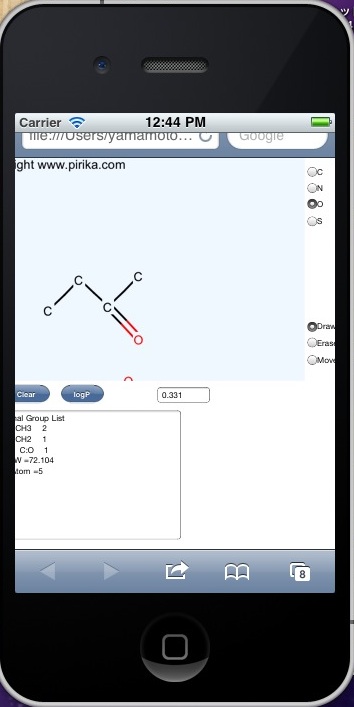
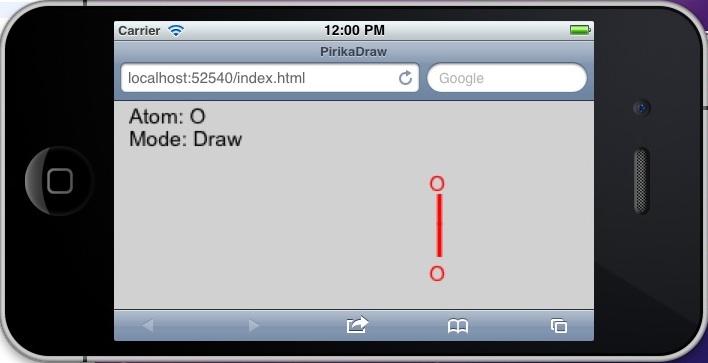
するとプログラムが走る。

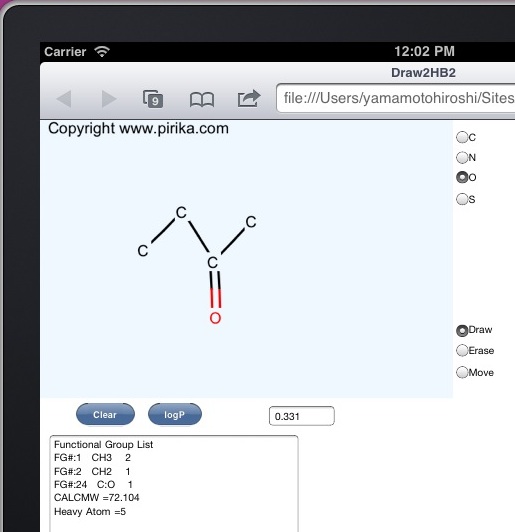
そこに、分子を描いて、計算ボタン(この場合はlogP)を押すとlogPの推算値を計算してくれる。

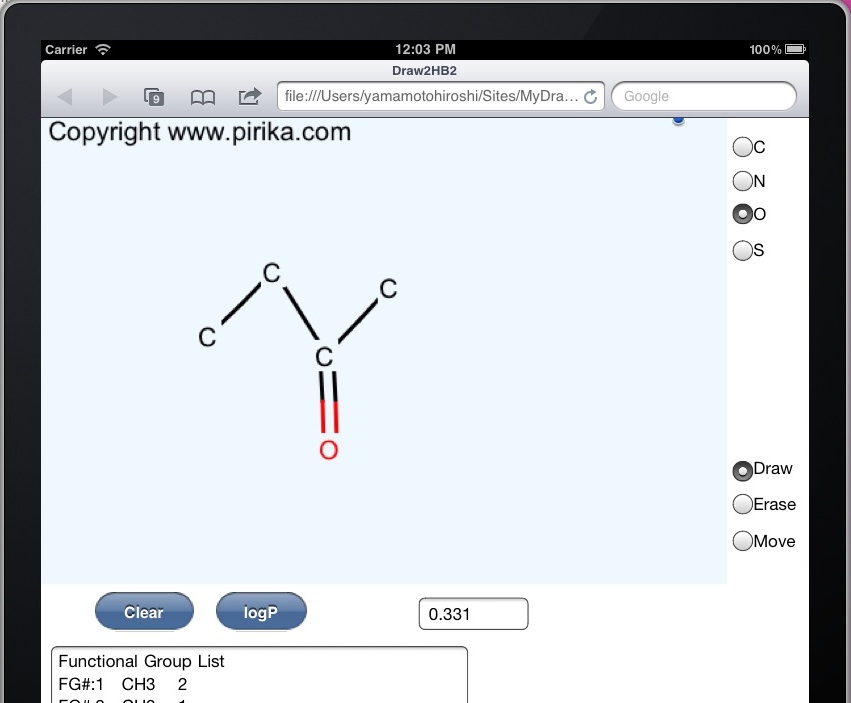
ピンチイン/ピンチアウト(2本指を使って拡大縮小する)機能はプログラムを全く書かなくても自動的に行われる。(ただし、後に述べるように問題点もある。)シミュレーターを使ってピンチイン/ピンチアウトするには、オプションキーを押す。すると画面上に2つの灰色の円が現れる。適当な場所でマウスを押すと、2本指がタッチされたことになる。そしてマウスを動かすと2つの灰色の円が近づいたり、遠ざかったりする。そしてマウスを離すと確定される。

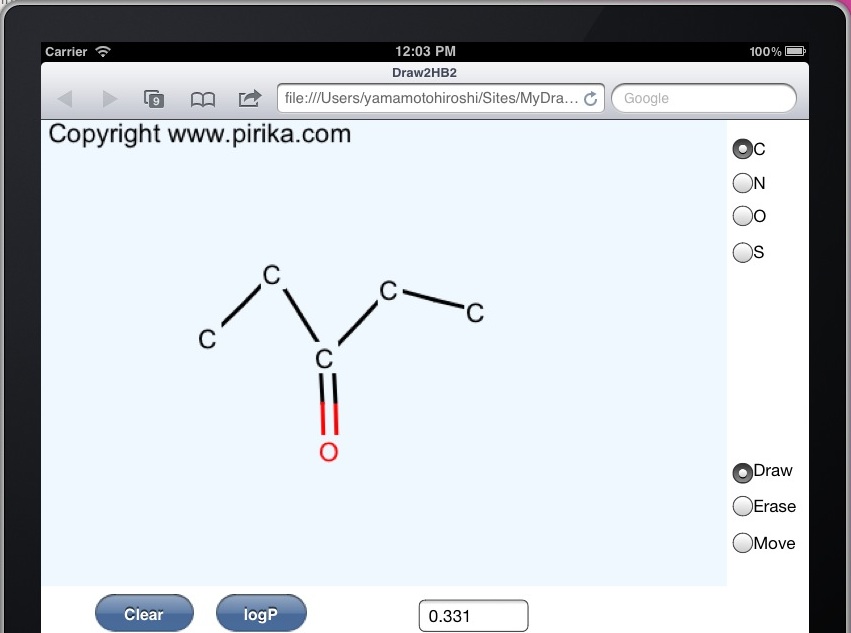
メニューからデバイスの回転を選ぶと、横置きになる。そしてさらに分子を伸ばしてみる。プログラマーにとっては非常にありがたいのだけど、拡大/縮小したり、位置を動かしたりしているのに、プログラムになんの変更も加えずに、タッチされた位置から分子を伸ばすことができる。つまり、プログラムの中では、カンバス上の位置を調べて、そこにある原子から次の原子を書くという操作をしているのだけど、拡大、縮小、移動してもプログラム上の位置は変わっていない。あたり前のことかもしれないが、すごいと思う。

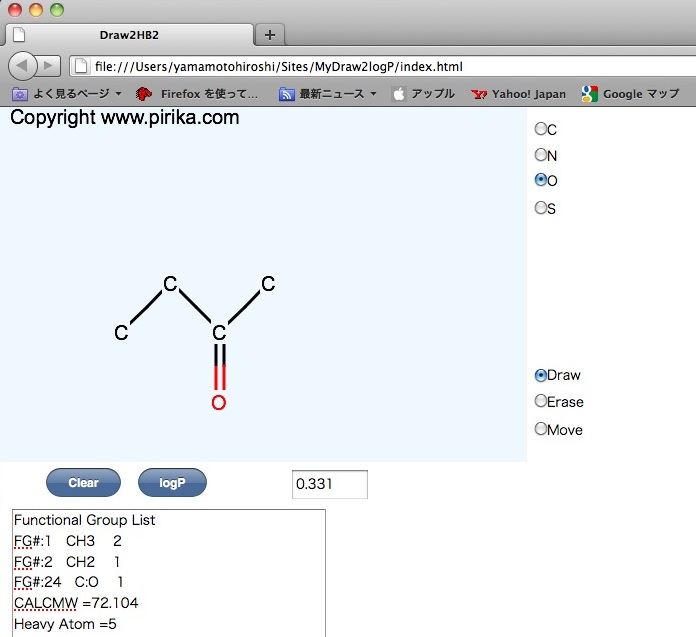
同じhtmlファイルをブラウザーにドロップすれば、同じように動作する。ただしピンチイン/ピンチアウトは使えないので、ブラウザーのズーム機能を使う。縦横置きは知らない。

同じhtmlファイルをiPhoneシミュレータにドロップすると画面は小さいがちゃんと表示され、ちゃんと動く。

ピンチイン/ピンチアウトすれば、使える範囲内だろうか?
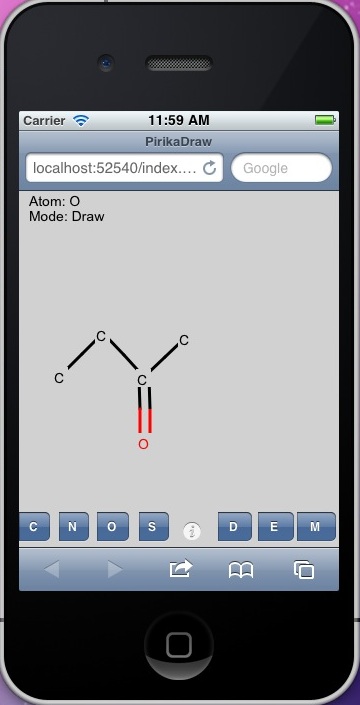
でも、iPhone用には別に設計したほうがいいと思う。これが専用バージョン。

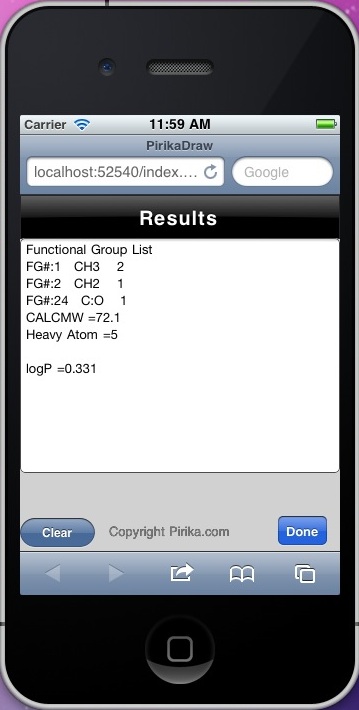
下のボタンを押すと原子の選択とモードが切り替わる。GUI以外のプログラムは先程のものをすべて流用している。真ん中のiボタンを押すと、計算を始める。これがシミュエータの欠点ではあるが、科学計算自体はシミュレーターを動かしている本体のマックで行うので、この程度の計算は瞬間で終わる。実機ではどのくらいかかるか? わからない。

非常に簡単に移植できた。と喜んでいたら問題発生。

横置きにしたら、ボタン類が隠れてしまう。

上にあげようと、指ではね上げようとすると、原子を描いてしまう。
これはキャンバスに対するイベントを
event.preventDefault();
でブロックしているせいだ。ピンチイン/ピンチアウトはキャンバス以外の場所でしかできない。ところが全面キャンバスになってしまうとそうした操作ができなくなる。こうしたプログラムに対しては回転はサポートしないほうが良いかもしれない。 やり方を調べてみよう。
そうそう、大事なことを忘れていた。CANVASの位置だ。タッチイベントは画面全体の位置を拾う。イベントの収得先をDocumentからCANVASに変えても、CANVASの座標を返してくれるわけではない。そこでCANVASの左端を(0,0)に揃えておくとタッチイベントの座標とCANVASの座標は一致する。
2011.5.30
Mac用の外付けトラックパットを買った。これを使えば、ピンチイン、ピンチアウトが使えるし、iPad, iPhone用のタッチイベントのプログラムのデバッグもできるかと思った。しかし、これはあくまで、ノートブックについているタッチパネルと同じであって、タッチイベントは発生していなかった。単なるブルーツース・マウスだと思えば良い。デバッグのたびにHPにプログラムをアップし、実機で動作確認するのはしんどい。(Macでのシミュレータでは、2本指以上のマルチタッチがシミュレーションできないため)
プログラミングのトップページへ