プログラミング:HTML5+CSS+JavaScriptで化学しよう!
非常勤講師:山本博志 講義補助資料
マックを使っている開発者ならDashCodeという開発環境は当然ご存知だろう。画面の上にパーツを配置して、ボタンが押されたときの動作をJAVAScriptで書いてあげれば、簡単にiPodなどで動くプログラムを書くことができる。以前のバージョンではMacでウイジットとして動かすか、iPodにメールに添付して送り込んで走らせるかしかなかったが、最新のものはHTML5に準拠しているらしく、Safari(Mobile Safari)やChromeなどのブラウザーでもちゃんと動く。(正確に言えば、DashCodeで使っていたCanvasなどの拡張html機能がHTML5で正式にサポートされたので、どのマシンでも動くようになったと言うべきか。)


そうなってくれるとありがたいもので、今までにつくってきたプログラムが、HTML5をサポートしているブラウザー上で問題なく動くようになる。しかも、アップル・ストアーのうるさい認証などはいらない。(もちろん、アップルストアーで売ることもできるが。)ただし、JAVAScriptはソースコードが丸見えなので、売り物のプログラムをWebで公開するするのはおすすめしない。しばらく使ってみたところ、自分のように化学がメインな場合には、やりたいことはこれで十分できるという結論に達した。これを使うとどんなことができるか、紹介していこうと思う。Poseidon Miniを作って実際にHPに置いてMobile Safariでの動作をチェックしてみてびっくり。DashCodeではSafariとMobile Safariの両方のWebアプリケーションが開発できる。画面は大きさにあわせなくてならないが、JAVAScriptの部分は同じことも多い。別々のプログラムを作ってHPにそのまま置いて、Mobile Safariでアクセスしたら、自動的にMobile用のWebアプリケーションに飛んだ。すごいなー。
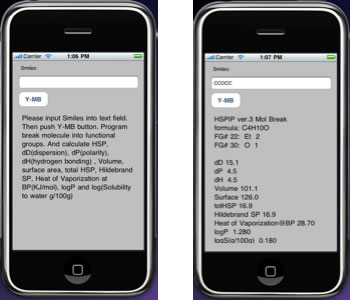
最も簡単なプログラムはテキストフィールドとボタンだけのプログラムだろう。 JOBACK法を使って、沸点、臨界定数、生成熱、Gibbs熱、融解熱、蒸発潜熱を計算するプログラム。こうしたプログラムの場合、テキストフィールドの数が非常に多くなり、MacやiPadで使う分にはいいのだが、iPhoneなどでは使いにくい。そうした場合にはDashCodeのプロジェクトを2つ作り、iPhone用はユーティリティーを選択して、計算結果はiボタンを押したときに表示するように書くと良いだろう。また、テキストフィールドをいくつも置くのは無理なので、Pop-Upメニューを利用するように書いてみた。IE以外のブラウザーで試してみて欲しい。ポリマーのシーケンスを解析するソフトもプルダウンメニューとテキストフィールド、ボタンだけで動かすことができる。DashCodeを使ってWebアプリを開発する方法を解説したので興味のある方は参考にして欲しい。各パーツの使い方はDashCodeを使っていれば、コード・ヒントがしっかりしているのですぐに使いこなせるだろう。
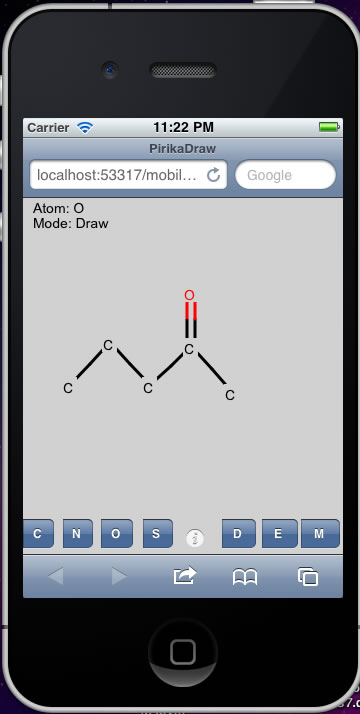
DashCodeが使えそうなので, PirikaのTCPE、物性推算のプログラムを書き直してみた。まず最初のプログラムは、CANVAS上に2次元分子をお絵描きするプログラムだ。 キャンバス上でマウスを押し(押したまま位置をずらす)マウスを放すと選んだ原子の分子の線分を描く。キャンバス上でのマウスの位置の収得と線の描画、文字の描画方法を理解できれば簡単にこんなプログラムを書く事ができる。(2011.3.21)
数値計算上の注意はこちらを参照。
DashCodeには、Dual Program(SafariとMobile Safari両方のプログラムを作る事)の機能がついている。非常に便利で、GUIを別設計にすれば、計算ルーチンは共用できるし、大きなキャンバスから、Mobile用のキャンバスにCopy/Pasteもできる。しかしプログラムによっては完全に分けて作ったほうが良い。それは、キャンバスに直接描画を行うには、マウスと指ではプログラムが違う為だ。マウスコントロールと指でのタッチコントロール以外の部分は共通なので、すぐに作成できそうなものだが、iPhoneなどは縦横を変えて使ったり、二本指で画面を広げたり、狭めたりできるので対応する部分のプログラムにはもう少し時間がかかりそうだ。それでも、これができれば、機器の対象がすごく広がる。
FireFoxに搭載されたHTML5はSafariやChromeのものよりも厳格なようだ。Div要素の値に直接アクセスしようとするとエラーになる。とにかくこれで、IEがサポート外なのはしょうがないが、それ以外のブラウザーでは動くようになった。

ついにDrawTouchが完成した(2011.3.25)。ところが残念なことに自分の持っているiPod Touchは一番初期型(iOS3.1にしか上がらない)なので動かない! 実機でテストしてからでないと世に出せないよなー。だれかiOSの4.0以上を持っている友人で人柱を探さなくては。
タッチ・イベントの実装をこちらの記事にまとめました。(2011.4.19)
3次元を扱うプログラムは、擬似3次元描画の記事にまとめておいた。それができるようになると分子模型を描くプログラムも作れる。
pirikaで人気のJAVA版ラジカル反応の遷移状態データベースを HTML5で書きなおしてみた。遷移状態の虚の振動を見ることができる。この機能を実装するにはHTML5でアニメーションのやり方を知る必要がある。さらにAjaxを使ってサーバー上の振動データを読み込む必要がある。そのやり方をまとめておこう。
2011.12.30
DashCodeはHTMLファイルの他にJAVAScriptのコードを吐き出してくれる。ところがこのHTMLのファイル、下のようなものなのだが、これをDreamWeaverというホームページ作成ソフトを使っているときにえらい目にあった。
<base href="safari/">
<script id="DC_baseScript">if(navigator.userAgent.indexOf('AppleWebKit/') == -1) document.write('<base href="' + location.protocol + '//' + location.host + location.pathname.replace(/\/[^\/]*$/, '/safari/') + '"/>')</script>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" type="text/css" href="../Parts/Transitions.css">
<script type="text/javascript" src="Parts/parts.js" charset="utf-8"></script>
DreamWeaverはサイト管理を自動的に行なってくれる。階層を変えたりすると、自動的にリンクを書き換えてくれるのだが、普通に使う分にはとても便利なのだが、このDashCodeのhrefも動かした際に全部書き換えてしまう。当然動かなくなる。気を付けなくてはいけない。
自分がこれまでに作ったプログラムは
物性推算のページ
化学工学のページ
高分子化学のページ
分子軌道のページ
その他の化学のページ
に置いてあるので興味があればご覧頂きたい。
プログラミングのトップページへ